How to design a text button.
With this tutorial you will be able to learn a design of the text button, mostly we use simple buttons of circle and rectangle shape. Some places we need a text button so I made this example.
New File: Create a new file (Ctrl + N) with any size you satisfy and take color "762340" then fill in the file with the Paint bucket tool (G key). as given below.

Write Text: Select text tool (T key) and make formatting then write text as you like, I have written here "Button".
![]()
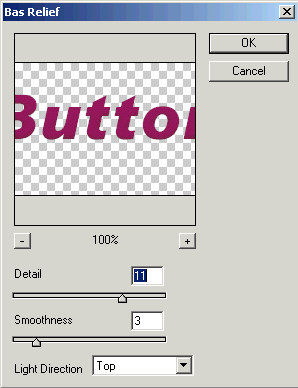
Bas Relief: Go to Filter Menu > Sketch > Bas Relief and use same setting.

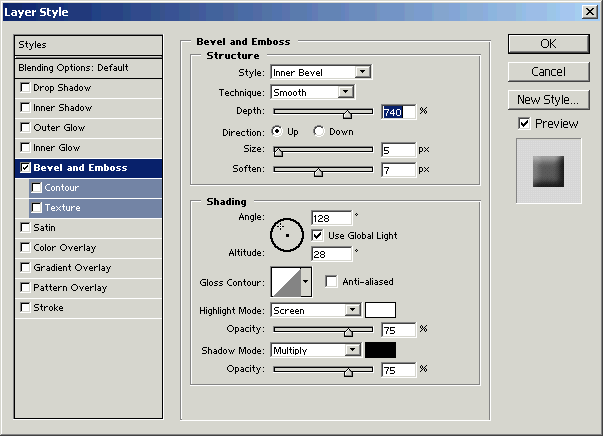
Bevel and Emboss: Go to Layer Menu > Layer style > Bevel and Emboss and use same settings.