DataBase Connectivity with MySql in Visual Web JSF Application Using Net Beans IDE
This Application illustrates how to create database connectivity with MySQL in visual web jsf application using java persistence api.
In this application, we are going to create a database connection with mysql step-by-step. For your help we provide you all screen shots one by one. Follow all the instructions and screen shots, finally you will find the table data on your browser.
1. Creating database table
Right click on Database and create New Connection...



Click OK. You will find new connection visible on the left side in Databases. Expand and right click on Table and click on Create Table.

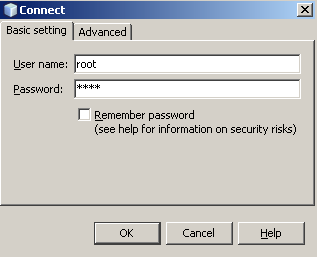
It will ask you to enter user name and password to connect to the database.

Click OK. Now put table name, column name, data type, size etc. to create table in Create Table window. Click Add column to add new column.

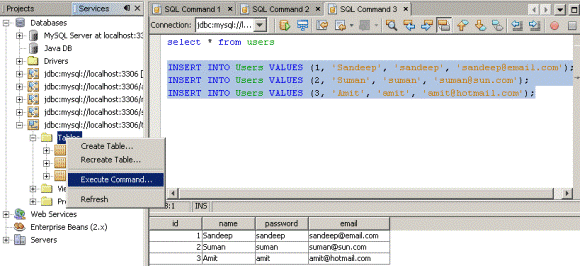
If you want to populate the data in the table, right click on Table and select Execute Command. A command window will open on the right side. Write the query to insert the data in the table as shown below. Execute select query to see the data in the table.

2. Creating Project
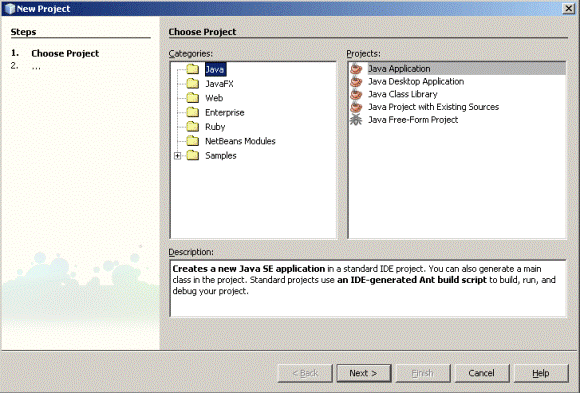
Click on File > New Project. Select Java in the Categories section and Java Application in the Projects section as shown below in the screen shot.

Enter your project name, select Create Main Class and click Finish.

Click on File > New Project. Select Web in the Categories section and Web Application in the Projects section as shown below in the screen shot.

Enter the project name and click Next.

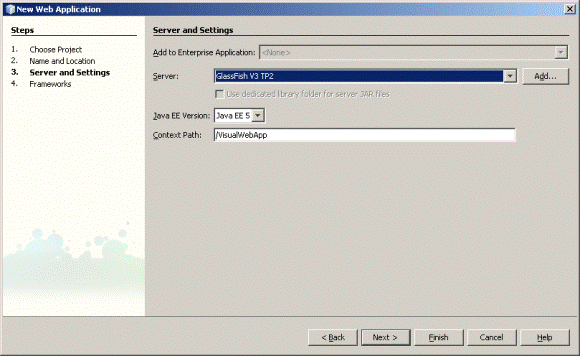
Select the server from the list and click Next.

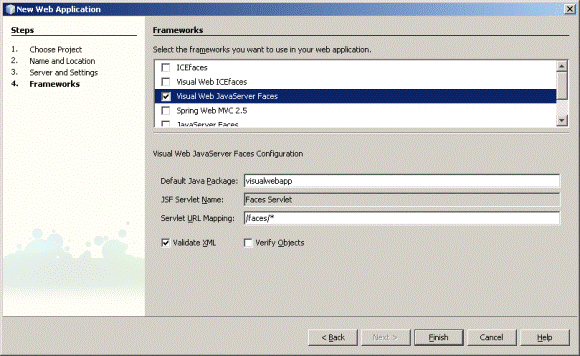
Select Visual Web JavaServer Faces and click Finish.
 0
0
3. Linking The Project Together 1
- In the Projects window, right Click the VisualWebApp project node and select Properties from its context menu.
- In the Project Properties window, click the Libraries in the Categories section on the left. Then, click Add Project.

Select Your Java Application then .jar file appear in Project JAR Files Section then click Add Project JAR Files.
 2
2
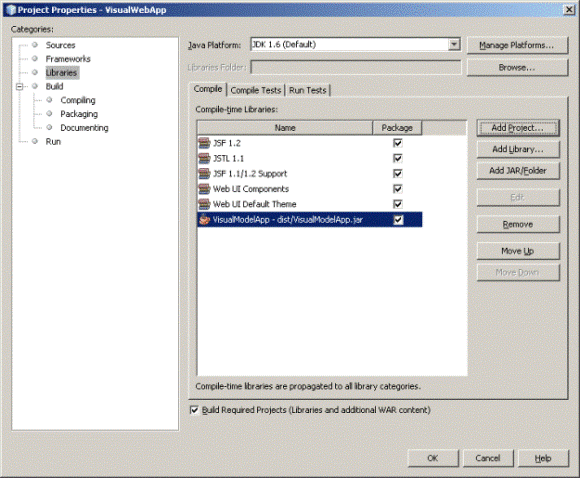
The Selected JAR file shown in the Compile-time Libraries section as below screen shot and then click OK.

3
4. Binding To The DataBase Table
- In the Projects window, right click the VisualModelApp project. From the context menu, select New > Entity Classes from Database.

2. The New Entity Classes from Database Tables window will displays. If the
Database Connection field is blank, then select the test database
from the
pull-down list. The Available Tables column displays all the tables in the
test database, including the users table. Select the users
table and click
Add to move users to the Selected Tables column. Click Next after moving the
users table.
4

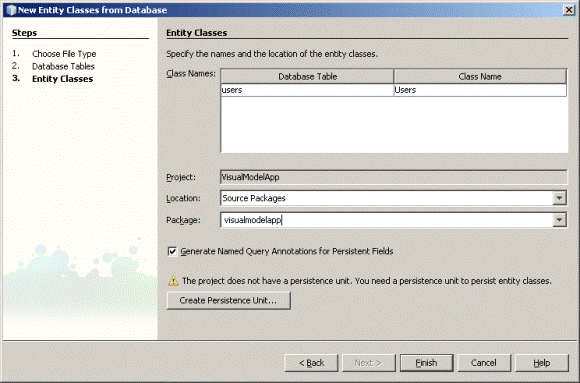
3. The Entity Classes dialog displays. The IDE displays
the database table name users, and suggests a class name of Users.
(Double click
this class name to change it.) click Finish.
 5
5
5. Creating a Persistence Unit
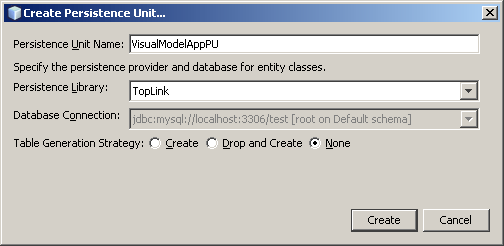
1. In the Create Persistence Unit window, set the
Persistence Unit Name to VisualModelAppPU. Leave the other fields with the
default
values then Click Create
6

Then click Finish in the Entity Classes screen to complete the operation and create the VisualModelAppPU persistence unit. 7

2. To verify that the persistence unit, whether it is
created correctly or not, expand the VisualModelApp Source Packages >
META-INF and double click on
persistance.xml.
3. Click the XML tab to see the complete XML coding. The
properties in the file should correctly reflect the database name, its url,
driver,
and password, along with the package
and class name (visualmodelapp.Users). The transaction type is RESOURCE_LOCAL
and the provider is
oracle.toplink.essentials.PersistenceProvider.
8
6. Creating The Entity Controller Class
Expand the VisualModelApp > Source Packages > visualmodelapp. Right click the visualmodelapp node and select New > Java Class. In the New Java Class dialog, set the class name to UserController (leave the location as Source Packages and the package name as visualmodelapp). Note that there are already two classes in the package: Main.java and Users.java. Click Finish. 9

You should see the skeleton source code for this new class in the Edit window. Add the following code to the class: 0
Source Code of UserController.java
package visualmodelapp;
|
Use the Fix Imports function to import the required classes and packages. (Right click in the source editor window and select Fix Imports from the pop-up menu.) OR import these three package in your UserController.java class:
- import javax.persistence.EntityManager;
- import javax.persistence.EntityManagerFactory;
- import javax.persistence.Persistence;
7. Binding The Entity Bean To The Table Component 1
1. Creating a property in the session bean
- First, create a property in SessionBean1 that returns an array of Users objects. In the Navigator window, double click SessionBean1 to open it in the Java Source Editor. Or, double click SessionBean1 from within the Projects window VisualWebApp > Source Packages > visualwebapp node. If you do not see the Navigator window, try displaying a page from VisualWebApp, such as Page1, in the Design window. The Navigator window should display beneath the Projects window. If you still do not see the Navigator window, click the Design tab in the Design window.
- Add a property called
usersto SessionBean1. Type in the following line of code:private Users[] users; - Fix imports. Most likely, the line you just entered will be marked as an
error. If so, use the source editor's context menu Fix Imports function to
fix this error. (Be sure to correct this error before continuing to the next
step.) To fix the error, the IDE adds the following import statement:
importvisualwebapp.Users; - Generate get and set methods for the
usersproperty. Right click the line of code you typed in and select the action Insert Code. Choose Getter and Setter from the popup menu. Then, selectusers: Users[].
You can Copy and Paste This Code in the SeessionBean1.java Class
package visualwebapp;
|
2
- Save all files.
- Build both the VisualModelApp and VisualWebApp projects.
8. Binding The Property To The Table Component
- From VisualWebApp > Web Pages, double click Page1.jsp to open the page in the Design window.
- Drag a Table component from the Palette and drop it on the page in the Design window. It should as follows:
 3
3
- Right click the Table component on the page and click Bind to Data from
its context menu. In the Get Data From drop down list, select
users(from SessionBean1) as the binding array. (Note that if you do not see theusersproperty displayed in the drop down list, right click in the Design window and click the Refresh option in the context menu. Or simply click the Refresh button in the toolbar. If you still do not see the users property displayed in the drop down list, then close and reopen the VisualWebApp project.) Click OK.

4

- The Table component display in the Design window should change to the following. If needed, adjust the columns to be displayed.

- Deploy and run the VisualWebApp project. The Table component displays, and, if you created sample data for the database table, that data should be displayed as shown here:
5
The Table Data Display on the Browser as Below:

6
You can add more functionality in your table by making changes in table layout available in design window of Page1.jsp right click on table.

Display Pagging1 7

Display Pagging2
 8
8
Display Pagging3

