JSF EXAMPLES EXPLORED
(Part-1) by Farihah Noushene, B.E. (published in July-05)
In this first part of the tutorial, Ms.Noushene, explores the examples provided by SUN, in the JSF package.
The JSF1.1 can be downloaded form :
<http://java.sun.com/j2ee/javaserverfaces/download.html>
The jsf1_1.zip is round 10 MB. We unzip the file into
f:\jsf1.1
The jsf1.1 package has various interesting examples. Let us explore them and
study the various GUI components , provided by SUN,in the first part of this
tutorial.
First copy jsf-components.war and jsf-nonjsp.war from samples folder of jsf1.1 to the webapps folder of tomcat5. Next start tomcat5 server with JAVA_HOME as jdk1.5. (* Some examples will not run properly when jdk1.4 or jdk1.4.2 is used.)
Open the browser and type URL as http://localhost:8080/jsf-components. We will get examples illustrating the use of various GUI components along with the link for java and JSP source files.
The examples provided are:
1. Image Map
2. Menu or Tree
3. Repeater
4. Scroller
5. Tabbed Pane
6. Chart

Fig. jsf-mainform screenshot
Each example has a JSP and a number of java classes(beans) used by the JSP. Let us consider each example now one by one.
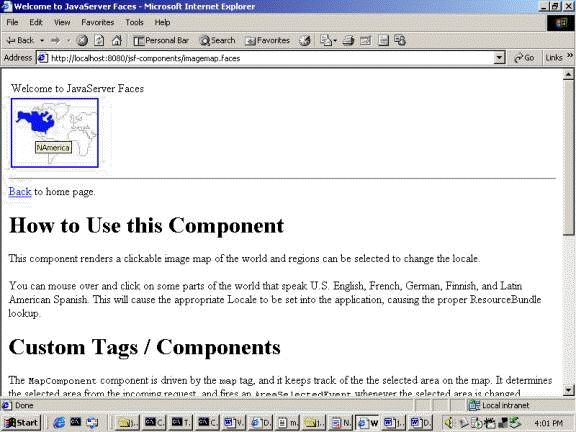
1. Image Map:
When the link ?execute JSP? corresponding to image map demo is clicked, we will get a world Map. When we move the cursor over a particular country, it gets colored. A number of world maps, a plain map and colored maps (map with a colored country) is present in images folder of jsf-components. In this, the image is added by using the tag <h:graphicImage> and each country is given a different id and value by using the tag <d:area> and the attribute ?onmouseover? is used to change the maps when cursor is passed over a particular country.

Fig: jsf-screenshot-1 Image Map
2. Menu or Tree:
When the link ?execute JSP? is clicked, we will get menus and trees. The tag <d:graph_menubar> is used to place menubar component and <d:graph_menunode> corresponds to an item on the menu node. Similarly <d:graph_menutree> tag consists of multiple graph_treenode tags. Each <d:graph_treenode> tag corresponds to a node in the tree, and we can nest <d:graph_treenode> tags within each other.

Fig. jsf-screenshot-2 (Menu and Tree)
The tree and menu controls can be added by using the model or JSP tags. JSP
tags are very easy to use and we can develop simple programs in the next part of
this tutorial. When we use JSP tags we need not write any bean and no need to
make any entries in the faces-config.xml file.
The function of the various JSP attributes of tab <d:graph_menubar> and <d:graph_menutree>
are.
a) selectedClass:- A style sheet class which controls the display attributes of the selected menu bar or tree element. This is used to distinguish the selected portion from the other unselected portions.
b) unselectedClass:- A style sheet class which controls the display attributes of an unselected menu bar or tree element. This is used to distinguish an unselected portion from a selected portion.
c) immediate:- A flag indicating that the default ActionListener should execute immediately. (that is, during the Apply Request Values phase of the request processing lifecycle, instead of waiting for Invoke Application phase). The default value of this property must be false.
d) styleClass:- The CSS style class to be applied to the entire menu/tree.
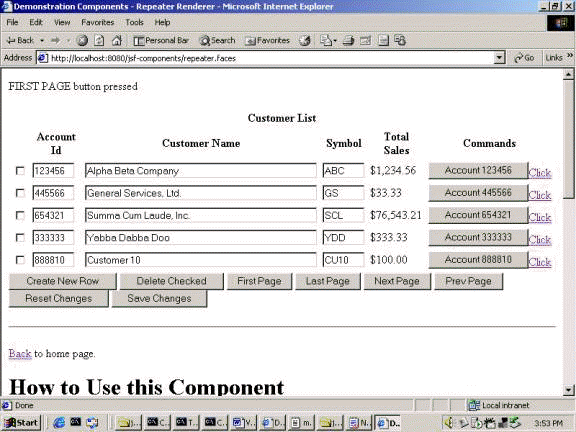
3. Repeater:
In ASP.net we have datagrid control with provision for visual manipulation of data rows or records. We can add, update or delete data in a row visually without writing SQL code.The JSF Repeater is a similar control.
When we run the repeater program, we will get a Customer List. It consists of checkboxes, textboxes for Account-Id, Customer Name, Symbol, buttons with account No a link and a number of buttons to create new row, delete checked row, to show first or last page, next or previous page, and to reset or save changes.

Fig. jsf-screenshot-3 (Repeater)
When we press any button we will get corresponding messages and the corresponding changes are made. Evidently, this will be the most valuable control in practical work. 0
4. Scroller:
In our email programs, we get a lot of pages each page containing about ten mail references. We have , provision for going from one page to the next ( next/previous). The Scroller control does one better! We can directly jump to any desired page. This is very useful control.
 1
1
Fig. jsf-screenshot-4 (Scroller)
5. Tabbed Pane:
When we run the tabbed pane program we will get three tabbed panes. 2

Fig. see jsf-screenshot-5(Tabbed Pan).
The tags <d:pane_tabbed> and <d:pane_tab> are used to place a tabbed pane. The procedure to develop simple tabbed panes is shown in the next part of this tutorial. 3
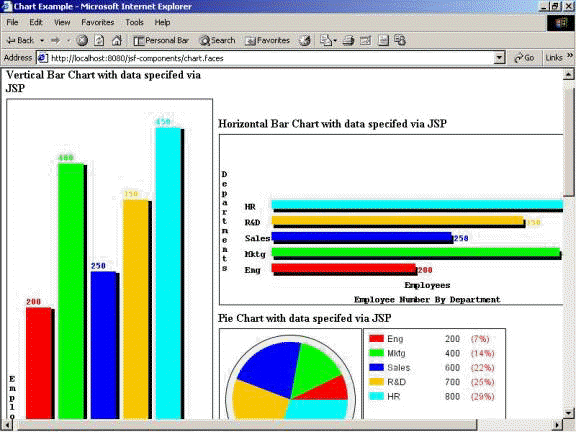
6. Chart:
When we run the Chart program we will get a vertical bar chart, a horizontal bar chart and a pie chart.
 4
4
Fig. jsf-screenshot-6(Chart)
The tag <d:chart> is used to place a chart. The program to develop three types of charts is shown in the next part of this tutorial.
The function of the various JSP Attributes of tag <d:chart> are
a) width:- A value corresponding to the width of the chart.
b) height:- A value corresponding to the height of the chart.
c) orientation:- A corresponding to the orientation of the chart. This attribute
applies to bar charts only. Valid values are "horizontal" and "vertical".
Default orientation is "vertical".
d) title:- A value corresponding to the title of the chart.
e) xlabel:- A value that represents the label for x-axis.
f) ylabel:- A value that represents the label for y-axis.
--------------------------------------------
5
The package jsf-nonjsf contains examples written in XUL demonstrating the
usage of different Java Server Faces components. These components are rendered
by the Java Server Faces framework and are not dependent on a JSP container.
An example for xul file is given below. For further theory we can refer to sun's
documentation
//f:\tomcat5\webapps\jsf-components\
label.xul
<?xml version="1.0"?> <!-- -*- Mode: HTML -*- -->
<page>
<window id="label">
<label id="simpleLabel" value="A simple label" />
</window>
</page>
That concludes the first part of this tutorial where we just familiarized ourselves with the tags provided by SUN along with the java-source files used with eash tag. In the next part of the tutorial, we will try to create our own illustrations. 6
