Facelet define Tag
This tag is used to define the name of the content. This named content can be included within a template. This tag is used within those tags that allows templating like composition and decorate tags. This tag takes one attribute named "name" that is required to be included when using this define tag. This name attribute is required to be same as name attribute of insert tag in the target template to include the content specified in define tag with the same name. For example, In the first define tag name attribute is set to "face1". Now look at the code below in "definetemplate.xhtml" where we have used insert tag with name attribute. This name attribute is given value "face1". So the content within define tag, whose name attribute value matches with the name attribute of the insert tag i.e."face1", will be included in the "definetemplate.xhtml".
Code Description :
define.xhtml :
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html"> <body> Content above composition tag will not be rendered. <ui:composition template="/pages/define/definetemplate.xhtml"> <ui:define name="face1"> <center><h2>RoseIndia Facelet Tags Tutorial</h2></center> <h3>Welcome to the Facelet world..........</h3> </ui:define> <ui:define name="face2">Enter UserID :<br/> <h:inputText id="it" /><br/><br/> </ui:define> <ui:define name="face3">Enter Password :<br/> <h:inputSecret id="is" /><br/><br/> </ui:define> <ui:define name="face4"> <h:commandButton id="cb" value="Submit" /> </ui:define> </ui:composition> Content below composition tag will not be rendered. </body> </html> |
definetemplate.xhtml :
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets"> <head> <title>facelet example </title> <link href="../../style/CSS.css" rel="stylesheet" type="text/css"/> </head> <body> <ui:insert name="face1"> </ui:insert> <ui:insert name="face2"> </ui:insert> <ui:insert name="face3"> </ui:insert> <ui:insert name="face4"> </ui:insert> </body> </html> |
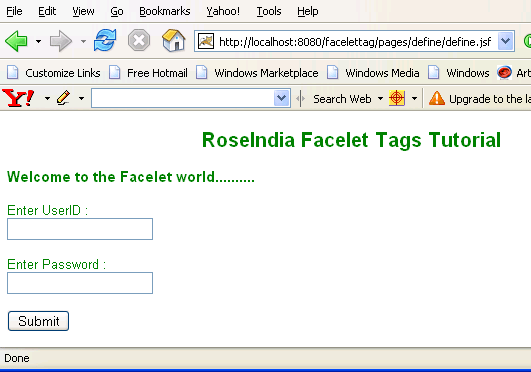
Rendered Output :

Html Source Code :
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" > <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>facelet example </title> <link href="../../style/CSS.css" rel="stylesheet" type="text/css" /> </head> <body> <center><h2>RoseIndia Facelet Tags Tutorial</h2></center> <h3>Welcome to the Facelet world..........</h3> Enter UserID :<br /><input id="it" type="text" name="it" /><br /><br /> Enter Password :<br /> <input id="is" type="password" name="is" value="" /><br /><br /> <input id="cb" type="submit" name="cb" value="Submit" /> </body> </html> |
This tag contains only one attribute :
name : This attribute is used to give the name of the content specified in the define tag. This value of name attribute must be same as name attribute in insert tag if its content is to be included in the template.
