Tomahawk pannelTab tag
This tag is used with panelTabbedPane tag to
create tabs for panel. It has label attribute to give label for the tab.
CSS and Java Script can be used with the help of attributes of this tag
to give it look and functionality.
Code Description :
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://myfaces.apache.org/tomahawk" prefix="t"%>
<html>
<head>
<title>t:panelTab example<title>
</head>
<body>
<center>
<f:view>
<t:panelTabbedPane width="400" bgcolor="#cddcf6" align="center"
serverSideTabSwitch="false" selectedIndex="0">
<t:panelTab label="personal" rendered="true">
<h:form id="form1">
<t:panelGrid columns="2" border="0">
<t:outputText value="Employee Name"/>
<t:inputText id="empFn" size="27" />
<t:outputText value="Sex"/>
<t:selectOneListbox id="empSex" value="" size="1" required="true" >
<f:selectItem id="sex1" itemLabel="Male" itemValue="sex1" />
<f:selectItem id="sex2" itemLabel="Female" itemValue="sex2" />
</t:selectOneListbox>
<t:outputText value="Birth Date" styleClass="font11bold"/>
<t:inputCalendar id="empDOB" value="" renderAsPopup="true"
popupDateFormat="MM/dd/yyyy"
helpText="MM/DD/YYYY" forceId="true"/>
<t:outputText value="Address" styleClass="font11bold"/>
<t:inputText id="empAdd" size="27" />
<t:outputText value="Phone" styleClass="font11bold"/>
<t:inputText id="empPhone" size="27" />
</t:panelGrid>
</h:form>
</t:panelTab>
<t:panelTab label="Exprience Detail" rendered="true">
<h:form id="form2">
<t:panelGrid columns="5" border="0">
<t:outputText value="Company Name"/>
<t:outputText value="Designation"/>
<t:outputText value="Technologies"/>
<t:outputText value="From"/>
<t:outputText value="To"/>
<t:inputText id="cmpname" />
<t:selectOneListbox id="designation" value="" size="1"
required="true">
<f:selectItem id="one" itemLabel="Manager" itemValue="one" />
<f:selectItem id="two" itemLabel="Jr. Manager" itemValue="two" />
<f:selectItem id="three" itemLabel="Clerk" itemValue="three" />
<f:selectItem id="four" itemLabel="Engineer" itemValue="four" />
</t:selectOneListbox>
<t:inputTextarea id="technologies" rows="1" />
<t:inputCalendar id="fromdate" value="" renderAsPopup="true"
popupDateFormat="MM/dd/yyyy" helpText="MM/DD/YYYY"
forceId="true" size="12"/>
<t:inputCalendar id="todate" value="" renderAsPopup="true"
popupDateFormat="MM/dd/yyyy" helpText="MM/DD/YYYY"
forceId="true" size="12"/>
</t:panelGrid>
</h:form>
</t:panelTab>
</t:panelTabbedPane>
</f:view>
</center>
</body>
</html>
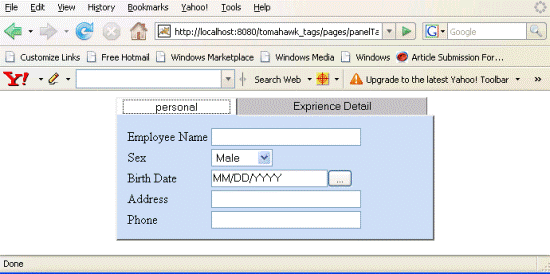
Rendered Output :

The figure below is shown when we click on the second tab.

Html Source Code :
<html>
<head>
<link rel="stylesheet" href="/tomahawk_tags/faces/myFacesExtensionResource/org.apache.
myfaces.renderkit.html.util.MyFacesResourceLoader/11867532/tabbedpane.
HtmlTabbedPaneRenderer/defaultStyles.css" type="text/css" />
<script type="text/javascript" src="/tomahawk_tags/faces/myFacesExtensionResource/org.
apache.myfaces.renderkit.html.util.MyFacesResourceLoader/11867532/tabbedpane.
HtmlTabbedPaneRenderer/dynamicTabs.js"><!--
//--></script>
<style rel="stylesheet" type="text/css"><!--
#_idJsp0 .myFaces_panelTabbedPane_activeHeaderCell input,
#_idJsp0 .myFaces_panelTabbedPane_pane,
#_idJsp0 .myFaces_panelTabbedPane_subHeaderCell{
background-color:#cddcf6;
}
--></style>
<link rel="stylesheet" href="/tomahawk_tags/faces/myFacesExtensionResource/org.apache.
myfaces.renderkit.html.util.MyFacesResourceLoader/11867532/calendar.
HtmlCalendarRenderer/WH/theme.css" type="text/css" />
<link rel="stylesheet" href="/tomahawk_tags/faces/myFacesExtensionResource/org.apache.
myfaces.renderkit.html.util.MyFacesResourceLoader/11867532/calendar.
HtmlCalendarRenderer/DB/theme.css" type="text/css" />
<script type="text/javascript" src="/tomahawk_tags/faces/myFacesExtensionResource/org.
apache.myfaces.renderkit.html.util.MyFacesResourceLoader/11867532/prototype.
PrototypeResourceLoader/prototype.js"><!--
//--></script>
<script type="text/javascript" src="/tomahawk_tags/faces/myFacesExtensionResource/org.
apache.myfaces.renderkit.html.util.MyFacesResourceLoader/11867532/calendar.
HtmlCalendarRenderer/date.js"><!--
//--></script>
<script type="text/javascript" src="/tomahawk_tags/faces/myFacesExtensionResource/org.
apache.myfaces.renderkit.html.util.MyFacesResourceLoader/11867532/calendar.
HtmlCalendarRenderer/popcalendar.js"><!--
//--></script>
<script type="text/javascript" src="/tomahawk_tags/faces/myFacesExtensionResource/org.
apache.myfaces.renderkit.html.util.MyFacesResourceLoader/11867532/inputTextHelp.
HtmlTextHelpRenderer/inputTextHelp.js"><!--
//--></script>
<title>t:panelTab example<title>
</head>
<body>
<center>
<form name="_idJsp0.autoform" style="display:inline" method="post"
action="/tomahawk_tags/pages/panelTab.jsf">
<script><!--
panelTabbedPane_5F_5FidJsp0_5FHeadersIDs= new Array("_idJsp1_headerCell",
"_idJsp8_headerCell");
panelTabbedPane_5F_5FidJsp0_5FIDs= new Array("_idJsp1","_idJsp8");
//--></script>
<input id="_idJsp0_indexSubmit" name="_idJsp0_indexSubmit" style="display:none" />
<table id="_idJsp0" cellspacing="0" align="center" width="400"
class="myFaces_panelTabbedPane">
<tr class="myFaces_pannelTabbedPane_HeaderRow">
<td id="_idJsp1_headerCell" class="myFaces_panelTabbedPane_activeHeaderCell">
<input type="submit" name="_idJsp0.0" value="personal"
onclick="return myFaces_showPanelTab(0,'_idJsp0_indexSubmit','_idJsp1_headerCell',
'_idJsp1',panelTabbedPane_5F_5FidJsp0_5FHeadersIDs,panelTabbedPane_5F_5FidJsp0_
5FIDs,null,null,null,null);" /></td>
<td id="_idJsp8_headerCell" class="myFaces_panelTabbedPane_inactiveHeaderCell">
<input type="submit" name="_idJsp0.1" value="Exprience Detail"
onclick="return myFaces_showPanelTab(1,'_idJsp0_indexSubmit','_idJsp8_headerCell','
_idJsp8',panelTabbedPane_5F_5FidJsp0_5FHeadersIDs,panelTabbedPane_5F_5FidJsp0_5FIDs,
null,null,null,null);" /></td>
<td class="myFaces_panelTabbedPane_emptyHeaderCell"> </td>
</tr>
<tr class="myFaces_pannelTabbedPane_subHeaderRow">
<td id="_idJsp1_headerCell_sub" class="myFaces_panelTabbedPane_subHeaderCell
myFaces_panelTabbedPane_subHeaderCell_first myFaces_panelTabbedPane_
subHeaderCell_active"> </td>
<td id="_idJsp8_headerCell_sub" class="myFaces_panelTabbedPane_subHeaderCell
myFaces_panelTabbedPane_subHeaderCell_inactive"> </td>
<td class="myFaces_panelTabbedPane_subHeaderCell myFaces_panelTabbedPane_
subHeaderCell_last"> </td>
</tr>
<tr class="myFaces_panelTabbedPane_contentRow"><td colspan="3"
class="myFaces_panelTabbedPane_pane">
<div id="_idJsp1">
<form id="_idJsp1:form1" name="_idJsp1:form1" method="post"
action="/tomahawk_tags/pages/panelTab.jsf"
enctype="application/x-www-form-urlencoded">
<table border="0"><tbody><tr><td>Employee Name</td><td>
<input id="_idJsp1:form1:empFn" name="_idJsp1:form1:empFn"
type="text" value="" size="27" /></td></tr>
<tr><td>Sex</td><td><select id="_idJsp1:form1:empSex"
name="_idJsp1:form1:empSex" size="1"> <option value="sex1">Male</option>
<option value="sex2">Female</option></select></td></tr>
<tr><td><span class="font11bold">Birth Date</span></td><td>
<input id="empDOB" name="empDOB" type="text" onfocus="selectText('MM/DD/YYYY',
'empDOB')" onclick="selectText('MM/DD/YYYY', 'empDOB')" value="MM/DD/YYYY" />
<span id="empDOBSpan"></span><script type="text/javascript"><!--
empDOBCalendarVar=new org_apache_myfaces_PopupCalendar();
empDOBCalendarVar.initData.imgDir = "/tomahawk_tags/faces/
myFacesExtensionResource/org.apache.myfaces.renderkit.html.util.
MyFacesResourceLoader/11867532/calendar.HtmlCalendarRenderer/DB/";
empDOBCalendarVar.initData.monthName =
new Array("January","February","March","April","May","June","July","August",
"September","October","November","December");
empDOBCalendarVar.initData.dayName =
new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
empDOBCalendarVar.initData.startAt = 0;
empDOBCalendarVar.dateFormatSymbols.weekdays =
new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday");
empDOBCalendarVar.dateFormatSymbols.shortWeekdays =
new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
empDOBCalendarVar.dateFormatSymbols.shortMonths =
new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec");
empDOBCalendarVar.dateFormatSymbols.months =
new Array("January","February","March","April","May","June","July","August",
"September","October","November","December");
empDOBCalendarVar.dateFormatSymbols.eras =
new Array("BC","AD");
empDOBCalendarVar.dateFormatSymbols.ampms =
new Array("AM","PM");
empDOBCalendarVar.initData.todayDateFormat =
"MM/dd/yyyy";
empDOBCalendarVar.initData.popupLeft = false;
empDOBCalendarVar.init(document.getElementById('empDOBSpan'));
//--></script><input type="button" onclick="empDOBCalendarVar._
popUpCalendar(this,document.getElementById('empDOB'),'MM/dd/yyyy')"
value="..." /></td></tr>
<tr><td><span class="font11bold">Address</span></td><td>
<input id="_idJsp1:form1:empAdd" name="_idJsp1:form1:empAdd" type="text" value=""
size="27" /></td></tr>
<tr><td><span class="font11bold">Phone</span></td><td>
<input id="_idJsp1:form1:empPhone" name="_idJsp1:form1:empPhone"
type="text" value="" size="27" /></td></tr>
</tbody></table><input type="hidden" name="_idJsp1:form1_SUBMIT" value="1" />
<input type="hidden" name="javax.faces.ViewState" id="javax.faces.ViewState"
value="rO0ABXVyABNbTGphdmEubGFuZy5PYmplY3Q7kM5YnxBzKWwCAAB4cAAAAANzcgBHb3JnLmF
..........
" /></form></div><div id="_idJsp8" style="display:none">
<form id="_idJsp8:form2" name="_idJsp8:form2" method="post"
action="/tomahawk_tags/pages/panelTab.jsf"
enctype="application/x-www-form-urlencoded"><table border="0">
<tbody><tr><td>Company Name</td><td>Designation</td><td>Technologies</td>
<td>From</td><td>To</td></tr>
<tr><td><input id="_idJsp8:form2:cmpname" name="_idJsp8:form2:cmpname"
type="text" value="" /></td><td><select id="_idJsp8:form2:designation"
name="_idJsp8:form2:designation" size="1">
<option value="one">Manager</option>
<option value="two">Jr. Manager</option>
<option value="three">Clerk</option>
<option value="four">Engineer</option>
</select></td>
<td><textarea name="_idJsp8:form2:technologies"
id="_idJsp8:form2:technologies" rows="1"></textarea></td><td>
<input id="fromdate" name="fromdate" type="text" size="12"
onfocus="selectText('MM/DD/YYYY', 'fromdate')"
onclick="selectText('MM/DD/YYYY', 'fromdate')" value="MM/DD/YYYY" />
<span id="fromdateSpan"></span><script type="text/javascript"><!--
fromdateCalendarVar=new org_apache_myfaces_PopupCalendar();
fromdateCalendarVar.initData.imgDir = "/tomahawk_tags/faces/
myFacesExtensionResource/org.apache.myfaces.renderkit.html.util.
MyFacesResourceLoader/11867532/calendar.HtmlCalendarRenderer/DB/";
fromdateCalendarVar.initData.monthName =
new Array("January","February","March","April","May","June","July",
"August","September","October","November","December");
fromdateCalendarVar.initData.dayName =
new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
fromdateCalendarVar.initData.startAt = 0;
fromdateCalendarVar.dateFormatSymbols.weekdays =
new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday");
fromdateCalendarVar.dateFormatSymbols.shortWeekdays =
new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
fromdateCalendarVar.dateFormatSymbols.shortMonths =
new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec");
fromdateCalendarVar.dateFormatSymbols.months =
new Array("January","February","March","April","May","June","July","August",
"September","October","November","December");
fromdateCalendarVar.dateFormatSymbols.eras = new Array("BC","AD");
fromdateCalendarVar.dateFormatSymbols.ampms = new Array("AM","PM");
fromdateCalendarVar.initData.todayDateFormat = "MM/dd/yyyy";
fromdateCalendarVar.initData.popupLeft = false;
fromdateCalendarVar.init(document.getElementById('fromdateSpan'));
//--></script><input type="button" onclick="fromdateCalendarVar._popUpCalendar
(this,document.getElementById('fromdate'),'MM/dd/yyyy')" value="..." /></td>
<td><input id="todate" name="todate" type="text" size="12"
onfocus="selectText('MM/DD/YYYY', 'todate')"
onclick="selectText('MM/DD/YYYY', 'todate')" value="MM/DD/YYYY" />
<span id="todateSpan"></span><script type="text/javascript"><!--
todateCalendarVar=new org_apache_myfaces_PopupCalendar();
todateCalendarVar.initData.imgDir = "/tomahawk_tags/faces/myFacesExtensionResource/
org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/11867532/
calendar.HtmlCalendarRenderer/DB/";
todateCalendarVar.initData.monthName =
new Array("January","February","March","April","May","June","July","August",
"September","October","November","December");
todateCalendarVar.initData.dayName =
new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
todateCalendarVar.initData.startAt = 0;
todateCalendarVar.dateFormatSymbols.weekdays =
new Array("Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday");
todateCalendarVar.dateFormatSymbols.shortWeekdays =
new Array("Sun","Mon","Tue","Wed","Thu","Fri","Sat");
todateCalendarVar.dateFormatSymbols.shortMonths =
new Array("Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec");
todateCalendarVar.dateFormatSymbols.months =
new Array("January","February","March","April","May","June","July","August",
"September","October","November","December");
todateCalendarVar.dateFormatSymbols.eras =
new Array("BC","AD");
todateCalendarVar.dateFormatSymbols.ampms = new Array("AM","PM");
todateCalendarVar.initData.todayDateFormat = "MM/dd/yyyy";
todateCalendarVar.initData.popupLeft = false;
todateCalendarVar.init(document.getElementById('todateSpan'));
//--></script><input type="button" onclick="todateCalendarVar._
popUpCalendar(this,document.getElementById('todate'),'MM/dd/yyyy')"
value="..." /></td></tr>
</tbody></table><input type="hidden" name="_idJsp8:form2_SUBMIT"
value="1" /><input type="hidden" name="javax.faces.ViewState"
id="javax.faces.ViewState" value="rO0ABXVyABNbTGphdmEubGFuZy5PYmp
lY3Q7kM5YnxBzKWwCAAB4cAAAAANzcgBHb3JnLmFwYWNoZS5teWZhY2VzLmFwcGxp
............
.........." /></form></div></td></tr>
</table><input type="hidden" name="javax.faces.ViewState"
id="javax.faces.ViewState" value="rO0ABXVyABNbTGphdmEubGFuZy5PYmpl
Y3Q7kM5YnxBzKWwCAAB4cAAAAANzcgBHb3JnLmFwYWNoZS5teWZhY2VzLmFwcGxpY2F
0aW9uLlRyZWVTdHJ1Y3R1cmVNYW5hZ2VyJFRyZWVTdHJ1Y3RDb21wb25lbnRGWRfYnEr
..........
..........." /></form>
</center>
<!-- MYFACES JAVASCRIPT -->
</body>
</html>
This tag contains attributes given below :
- id : This is the value which is used to uniquely identify the component within the closest container like form or subview. The main thing to remember is that its value must be a static value.
- binding : This attribute is used to specify the property of the backing bean with which this component instance is to be bound.
- rendered : Its default value is true. If this attribute is set to true then this component is presented in the page to the user. If false, then this component is not rendered.
- dir : It is used to set the direction of the text to be displayed. It can take two values LTR(left to right) and RTL (right to left).
- lang : It is used to set the base language of the component when displayed.
- style : It is used to set the CSS style definition for the component.
- title : It is the standard html attribute. It is used to set the tooltip text for this component.
- styleClass : It is used to set the CSS class for the component. It is same as html class attribute.
- onclick : Script to be invoked when the element is clicked.
- ondblclick : It is used for Java Script code to be invoked when the element is double-clicked.
- onmousedown : It is used for Java Script code to be invoked when the pointing device is pressed over this element.
- onmouseup : It is used for Java Script code to be invoked when the pointing device is released over this element.
- onmouseover : It is used for Java Script code to be invoked when the pointing device is moved into this element.
- onmousemove : It is used for Java Script code to be invoked when the pointing device is moved while it is in this element.
- onmouseout : It is used for Java Script code to be invoked when the pointing device is moved out of this element.
- onkeypress : It is used for Java Script code to be invoked when a key is pressed over this element.
- onkeydown : It is used for Java Script code to be invoked when a key is pressed down over this element.
- onkeyup : It is used for Java Script code to be invoked when a key is released over this element.
- enabledOnUserRole : If the current user has one of the roles listed in the enabledOnUserRole attribute then enabling or disabling of the component is decided on the base of "disabled" attribute. If disabled attribute is set to true then component is disabled otherwise enabled. If the user is not in the above list then the component is rendered disabled.
- visibleOnUserRole : If the current user has one of the roles listed in the visibleOnUserRole attribute then processing of the component is decided on the base of "rendered" attribute. If the rendered attribute is set to true then component is not rendered otherwise displayed on the page. On the other hand if the current user is not in the above list then the component is not processed.
- label : This is used to set the label for the tab.
- disabled : Its a boolean attribute. This is used to disable the element to receive focus, when it is set to true.
