Tomahawk outputLabel tag
This component is used to set the label for any
component in the page. Its for attribute is used to decide the component
for which it is label. In the for attribute the id for that component is
set. This is same as html label tag. This component also has ability to be visible or not visible according
to the role of the user. In the same way, it also has the ability to be enable
or disable according to the user role. This component also has the capability
to render the id for the component just the same as we have mentioned in the id
attribute of the tag. Normally the naming system of JSF renders the id for the
component with some additional text, typically with id of the form as prefix.
But this component has an attribute forceId which forces the component to render
the same id mentioned in the id attribute.
Code Description :
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%> <%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%> <%@ taglib uri="http://myfaces.apache.org/tomahawk" prefix="t"%> <f:view>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>t:outputLabel example</title>
<style type="text/css">
<!--
body{
background-color:#fff2f2;
margin-top:30;
}
.inputstyle{
background-color:#99CCFF;
}
-->
</style>
</head>
<body ><center>
<t:outputLabel id="ol" for="it"
value="Enter your name"
style="color:green;font-weight:bold"
title=" 'Enter your name' is label for the input box ahead."/>
<t:inputText id="it" styleClass="inputstyle"/>
</center></body>
</html>
</f:view>
|
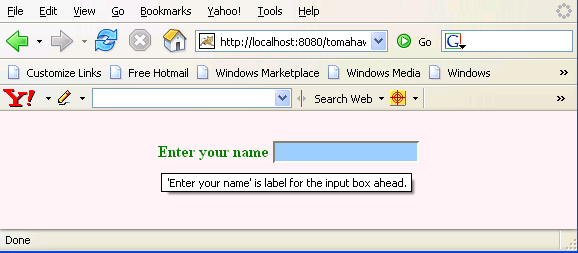
Rendered Output :

Html Source Code :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>t:outputLabel example</title>
<style type="text/css">
<!--
body{
background-color:#fff2f2;
margin-top:30;
}
.inputstyle{
background-color:#99CCFF;
}
-->
</style>
</head>
<body ><center>
<label id="ol" title=" 'Enter your name' is label for the input box ahead."
style="color:green;font-weight:bold"
for="it">Enter your name</label>
<input id="it" name="it" type="text" value="" class="inputstyle" />
</center><!-- MYFACES JAVASCRIPT -->
</body>
</html>
|
This tag contains attributes given below :
- id : This is the value which is used to uniquely identify the component within the closest container like form or subview. The main thing to remember is that its value must be a static value.
- binding : This attribute is used to specify the property of the backing bean with which this component instance is to be bound.
- rendered : Its default value is true. If this attribute is set to true then this component is presented in the page to the user. If false, then this component is not rendered.
- value : The initial value of the component is set to this attribute.
- converter : This attribute is used to specify the converter for the component.
- dir : It is used to set the direction of the text to be displayed. It can take two values LTR(left to right) and RTL (right to left).
- lang : It is used to set the base language of the component when displayed.
- style : It is used to set the CSS style definition for the component.
- title : It is the standard html attribute. It is used to set the tooltip text for this component.
- styleClass : It is used to set the CSS class for the component. It is same as html class attribute.
- onclick : Script to be invoked when the element is clicked.
- ondblclick : It is used for Java Script code to be invoked when the element is double-clicked.
- onmousedown : It is used for Java Script code to be invoked when the pointing device is pressed over this element.
- onmouseup : It is used for Java Script code to be invoked when the pointing device is released over this element.
- onmouseover : It is used for Java Script code to be invoked when the pointing device is moved into this element.
- onmousemove : It is used for Java Script code to be invoked when the pointing device is moved while it is in this element.
- onmouseout : It is used for Java Script code to be invoked when the pointing device is moved out of this element.
- onkeypress : It is used for Java Script code to be invoked when a key is pressed over this element.
- onkeydown : It is used for Java Script code to be invoked when a key is pressed down over this element.
- onkeyup : It is used for Java Script code to be invoked when a key is released over this element.
- accesskey : This is standard html attribute. It is used to set the access key for the element which is used to send the focus to the element when pressed.
- onblur : This attribute sets JavaScript code to execute when the component loses the focus.
- onfocus : This attribute sets JavaScript code to execute when the component receives the focus.
- for : This attribute is used to specify the id of the component this component is related to.
- enabledOnUserRole : If the current user has one of the roles listed in the enabledOnUserRole attribute then enabling or disabling of the component is decided on the base of "disabled" attribute. If disabled attribute is set to true then component is disabled otherwise enabled. If the user is not in the above list then the component is rendered disabled.
- visibleOnUserRole : If the current user has one of the roles listed in the visibleOnUserRole attribute then processing of the component is decided on the base of "rendered" attribute. If the rendered attribute is set to true then component is not rendered otherwise displayed on the page. On the other hand if the current user is not in the above list then the component is not processed.
- forceId : This is a boolean attribute with default value false. If this attribute is set to true, the tag is forced to render the id for the component exactly as mentioned in the id attribute of the tag. The benefit of this attribute is that we can reference component by id in the javascript. If we don't use this attribute with the true value then the id for the component is presented in different format.
- forceIdIndex : This is a boolean attribute with default value true. If this value is true then the the component displays the index number in its id value if the component is in a list. If this attribute is set to false then this component will not append index number as suffix . If forcrId is set to false then its value is ignored.
