Tomahawk navigationMenuItem tag
This tag is used to provide the menu items and sub items. The label for the item is set using itemLabel attribute and the action which is to perform is specified in action attribute. The icon displayed before the item is set to the icon attribute. Its split attribute is used when we want its sub items. So we have several options to render it differentley.
Code Description :
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%> <%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%> <%@ taglib uri="http://myfaces.apache.org/tomahawk" prefix="t"%> <html> <body> <f:view> <h:form> <t:jscookMenu layout="hbr" theme="ThemeIE" > <t:navigationMenuItem id="nmi1" itemLabel="Menu1"> <t:navigationMenuItem id="nmi1_1" itemLabel="Menu11" action="welcome" icon="images/round.gif"/> <t:navigationMenuItem id="nmi1_2" itemLabel="menu12" action="welcome" icon="images/round.gif" /> <t:navigationMenuItem id="nmi1_3" itemLabel="menu13" action="welcome" icon="images/round.gif" /> <t:navigationMenuItem id="nmi1_4" itemLabel="menu14" icon="images/arrow.gif" split="true"> <t:navigationMenuItem id="nmi14_1" itemLabel="menu141" action="welcome" icon="images/round.gif" /> <t:navigationMenuItem id="nmi14_2" itemLabel="menu142" action="welcome" icon="images/round.gif" /> <t:navigationMenuItem id="nmi14_3" itemLabel="menu143" action="welcome" icon="images/round.gif" /> <t:navigationMenuItem id="nmi14_4" itemLabel="menu144" action="welcome" icon="images/round.gif" /> </t:navigationMenuItem> </t:navigationMenuItem> </t:jscookMenu> </h:form> </f:view> </body> </html>
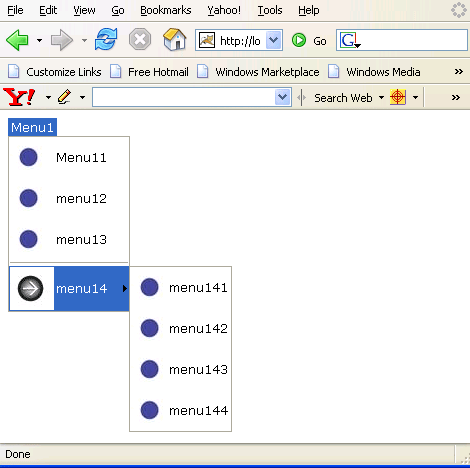
Rendered Output :

Html Source Code :
<html>
<head>
<script type="text/javascript" src="/tomahawk_tags/faces
/myFacesExtensionResource/
org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/
11862282/
navmenu.jscookmenu.HtmlJSCookMenuRenderer/JSCookMenu.js"><!--
//--></script>
<script type="text/javascript" src="/tomahawk_tags/faces
/myFacesExtensionResource/
org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/
11862282/
navmenu.jscookmenu.HtmlJSCookMenuRenderer/MyFacesHack.js"><!--
//--></script>
<script type="text/javascript"><!--
var myThemeIEBase='/tomahawk_tags/faces/myFacesExtensionResource/
org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/
11862282/navmenu.jscookmenu.HtmlJSCookMenuRenderer/ThemeIE/';
//--></script>
<script type="text/javascript" src="/tomahawk_tags/faces
/myFacesExtensionResource/
org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/
11862282/navmenu.jscookmenu.HtmlJSCookMenuRenderer/
ThemeIE/theme.js"><!--
//--></script>
<link rel="stylesheet" href="/tomahawk_tags/
faces/myFacesExtensionResource/
org.apache.myfaces.renderkit.html.util.MyFacesResourceLoader/
11862282/navmenu.jscookmenu.HtmlJSCookMenuRenderer/
ThemeIE/theme.css" type="text/css" />
</head><body>
<form id="_idJsp0" name="_idJsp0" method="post"
action="/tomahawk_tags/pages/navigationMenuItem.jsf"
enctype="application/x-www-form-urlencoded">
<script type="text/javascript"><!--
var idJsp0__idJsp1_menu =
[[null, 'Menu1', null, '_idJsp0', null,['<img src="images/round.gif"/>',
'Menu11', 'idJsp0__idJsp1_menu:A]welcome', '_idJsp0', null],
['<img src="images/round.gif"/>', 'menu12', 'idJsp0__idJsp1_menu:A]welcome'
, '_idJsp0', null],
['<img src="images/round.gif"/>', 'menu13', 'idJsp0__idJsp1_menu:A]welcome',
'_idJsp0', null],
_cmSplit,['<img src="images/arrow.gif"/>', 'menu14', null, '_idJsp0', null,
['<img src="images/round.gif"/>', 'menu141', 'idJsp0__idJsp1_menu:A]welcome'
, '_idJsp0', null],
['<img src="images/round.gif"/>', 'menu142', 'idJsp0__idJsp1_menu:A]welcome',
'_idJsp0', null],
['<img src="images/round.gif"/>', 'menu143', 'idJsp0__idJsp1_menu:A]welcome',
'_idJsp0', null],
['<img src="images/round.gif"/>', 'menu144', 'idJsp0__idJsp1_menu:A]welcome',
'_idJsp0', null]]]];
//--></script><div id="idJsp0__idJsp1_menu"></div>
<script type="text/javascript"><!--
if(window.cmDraw!=undefined) { cmDraw ('idJsp0__idJsp1_menu',
idJsp0__idJsp1_menu, 'hbr', cmThemeIE, 'ThemeIE');}
//--></script>
<input type="hidden" name="_idJsp0_SUBMIT" value="1" />
<input type="hidden" name="jscook_action" />
<script type="text/javascript"><!--
function clear__5FidJsp0()
{
clearFormHiddenParams__idJsp0('_idJsp0');
}
function clearFormHiddenParams__idJsp0(currFormName)
{
var f = document.forms['_idJsp0'];
f.elements['jscook_action'].value='';
f.target='';
}
clearFormHiddenParams__idJsp0();
//--></script><input type="hidden" name="javax.faces.ViewState"
id="javax.faces.ViewState" value="rO0ABXVyABNbTGphdmEubGFuZy5PYmplY3Q7k
M5YnxBzKWwCAAB4cAAAAANzcgBHb3JnLmFwYWNoZS5teWZhY2VzLmFwcGxpY2F0aW9uLlRy
WVTdHJ1Y3R1cmVNYW5hZ2VyJFRyZWVTdHJ1Y3RDb21wb25lbnRGWRfYnEr2zwIABFsACV9j
aGlsZHJlbnQASltMb3JnL2FwYWNoZS9teWZhY2VzL2FwcGxpY2F0aW9uL1RyZWVTd" />
</form>
<!-- MYFACES JAVASCRIPT -->
</body>
</html>
This tag contains attributes given below :
- id : This is the value which is used to uniquely identify the component within the closest container like form or subview. The main thing to remember is that its value must be a static value.
- binding : This attribute is used to specify the property of the backing bean with which this component instance is to be bound.
- itemDisabled : This is a boolean atttribute. If it is true then this component will not be saved during state saving.
- itemDescription : It is used for the description of this item.
- itemLabel : This attribute specifies the label that will be displayed to the user for this item.
- itemValue : This attribute specifies the value associated with this component.
- value : This attribute specifies the current value for the component.
- rendered : Its default value is true. If this attribute is set to true then this component is presented in the page to the user. If false, then this component is not rendered.
- enabledOnUserRole : If the current user has one of the roles listed in the enabledOnUserRole attribute then enabling or disabling of the component is decided on the base of "disabled" attribute. If disabled attribute is set to true then component is disabled otherwise enabled. If the user is not in the above list then the component is rendered disabled.
- visibleOnUserRole : If the current user has one of the roles listed in the visibleOnUserRole attribute then processing of the component is decided on the base of "rendered" attribute. If the rendered attribute is set to true then component is not rendered otherwise displayed on the page. On the other hand if the current user is not in the above list then the component is not processed.
- icon :The icon attribute defines the icon used by this navigation menu item.
- split : The split attribute expects a boolean value that, when true, indicates that this menu should be split when it is rendered.
- action : This attribute takes method binding EL expression that specifies which backing bean method is to be invoked when the user submits the form. The outcome of the method calling decides next page to display. This attribute can also take static value that is used to decide the next page to display.
- actionListener : The actionListener attribute of the commandButton tag is used to assign an action listener method from backing bean that performs the specific operation.
- target : The target attribute specifies the name of a frame into which the resource retrieved by this hyperlink should be displayed.
- disabled : Its a boolean attribute. This is used to disable the element to receive focus, when it is set to true.
- disabledStyle : To set the CSS style when the component is disabled.
- disabledStyleClass : To set the CSS class when the component is disabled.
