Tile layout container
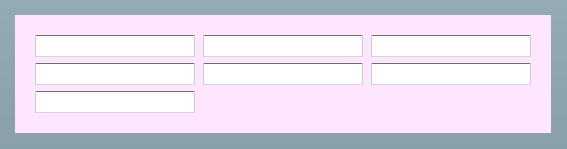
Tile layout container arranges its children in square grid depending on the value of direction attribute. Tile container doesn't have fixed no of rows or columns but it creates new row or column when required. Grid container lets you create number of rows using GridRow tag and each cell occupies space according to the size of the component in the cell. But in the case of Tile container, all cells are of same size and of the size of the maximum sized cell.The code below puts 7 child input boxes in tile container. Tile arranges them in square grid of 3 by 3 and there are only 7 cells to put 7 child components. The last row contains only one cell.
|
<?xml version="1.0"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml"> <mx:Tile direction="horizontal" paddingTop="20" paddingBottom="20" paddingRight="20" paddingLeft="20" backgroundColor="#FFE6FF"> <mx:TextInput/> <mx:TextInput/> <mx:TextInput/> <mx:TextInput/> <mx:TextInput/> <mx:TextInput/> <mx:TextInput/> </mx:Tile> </mx:Application> |
Output:

Download the code



