How to make a fade text animation
This is a fade text animation example, it will surely increase your knowledge about Photoshop work so follow all the steps that are given in this example.
New Document: Take a new document with black background.

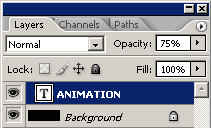
Write text: Choose Horizontal type tool (T key) and make formatting to write text as I have done here.


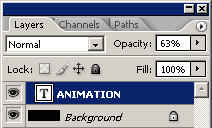
Now reduce opacity of the text on the new layer, do this work five time as I have given below.





Animation: Click on the bottom of the tool bar and set your layer by the frame in the animation window as looking here.

Save file: Now save file "Save Optimized".
This is final result.




