Login Form using Ajax
This section provides you an easy and complete implementation of login form using the Ajax (DOJO).
Lets develop a login application using Ajax. This login application first authenticates a user, it asks for a login name and password (Both the login name and password is "Admin"). It displays a welcome page, when both fields are correctly filled by the user. Otherwise it shows an error and DEBUG message (Invalid user name and password! Please try again! and DEBUG: widget ID collision on ID: ajaxLogin_0).
Create an action mapping in the struts.xml file. Here is the code to be added in the struts.xml:
| <action name="showAjaxLoginForm"> <result>/pages/ajaxlogin.jsp</result> </action> <action name="ajaxLogin" class="net.roseindia.Login"> <result name="input">/pages/ajaxlogin.jsp</result> <result name="error">/pages/ajaxlogin.jsp</result> <result>/pages/ajaxloginsuccess.jsp</result> </action> |
Develop a Login Form Using Ajax : The GUI of the application consists of a login form (ajaxlogin.jsp). The "ajaxlogin.jsp" displays the login page to the user. This jsp page uses the <s:div> tag, this tag creates a content area that can load its content using Ajax tags, optionally refreshing. Here we also use the <s:submit> tag that is used to update element (s) or submit a form with the help of Ajax.
Whenever an error occurs then the <s:actionerror> and <s:fielderror> tags execute and display an error message the login form is submitted.
Here is the code of ajaxlogin.jsp file:
|
<%@ taglib prefix="s" uri="/struts-tags"%> <html> <head> <s:head theme="ajax" debug="true"/> </script> </head> <body> <s:div id="loginDiv" theme="ajax"> <div style="width: 300px;border-style: solid"> <s:form action="ajaxLogin" validate="true"> <tr> <td colspan="2"> Login </td> </tr> <tr> <td colspan="2"> <s:actionerror /> <s:fielderror /> </td> </tr> <s:textfield name="username" label="Login name"/> <s:password name="password" label="Password"/> <s:submit theme="ajax" targets="loginDiv" notifyTopics="/ajaxLogin"/> </s:form> </div> </s:div> </body> </html> |
Develop an action class that handles the login request and checks for the user authentication. If the user name and password is "Admin" then it returns SUCCESS otherwise ERROR object.
Here is the code of "Login.java" action class:
|
package net.roseindia; import com.opensymphony.xwork2.ActionSupport; import java.util.Date; /** * <p> Validate a user login. </p> */ public class Login extends ActionSupport { public String execute() throws Exception { System.out.println("Validating login"); if(!getUsername().equals("Admin") || !getPassword().equals("Admin")){ addActionError("Invalid user name or password! Please try again!"); return ERROR; }else{ return SUCCESS; } } // ---- Username property ---- /** * <p>Field to store User username.</p> * <p/> */ private String username = null; /** * <p>Provide User username.</p> * * @return Returns the User username. */ public String getUsername() { return username; } /** * <p>Store new User username</p> * * @param value The username to set. */ public void setUsername(String value) { username = value; } // ---- Username property ---- /** * <p>Field to store User password.</p> * <p/> */ private String password = null; /** * <p>Provide User password.</p> * * @return Returns the User password. */ public String getPassword() { return password; } /** * <p>Store new User password</p> * * @param value The password to set. */ public void setPassword(String value) { password = value; } } |
The "ajaxloginsuccess.jsp" page displays the Login Success message (Welcome to Admin) when the user is successfully authenticated.
Here is the code of "ajaxloginsuccess.jsp" file:
|
<html> <head> <title>Login Success</title> </head> <body> <p align="center"><font color="#000080" size="5">Login Successful !</font></p> <h1> Welcome to <%=request.getParameter("username")%> </h1> </body> </html> |
Output of the Ajax login application:
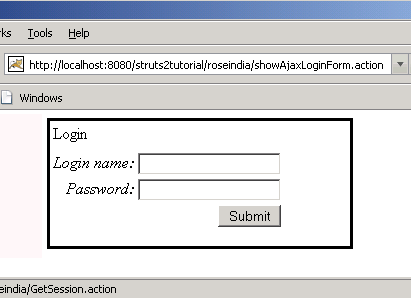
When this application executes you get a login page:
 |
If you leave the "Login name" field empty and just fills the "Password" field in the login page then a message is displayed as shown below:
 |
If you fills the "Login name" field empty and just leaves the "Password" field empty in the login page then a message is displayed as shown below:
 |
If you enter the wrong login name and password in the login page then it displays a message as shown below::
 |
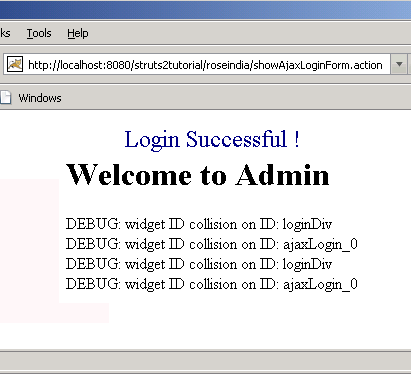
When you enter the correct login name and password to the login page, it shows a success message as shown :
 |



