tree and treenode (Ajax Tag) tags Example
In this section, you will learn about the tree and treenode tags. These both work with the Ajax support.
tree: This is a tree widget with AJAX support. Normally this tag uses the "id" attribute. The "id" attribute is required if the "selectedNotifyTopic" or the "href" attribute is going to be used.
treenode: This is a tree node which renders a
tree node within a tree
widget with AJAX support. The following of the two combinations are used
depending on the requirement like the tree is needed to be constructed dynamically or statically.
Dynamically
- id - This is an id of tree node.
- title - This is as like a label to be displayed for the tree node
Statically
- rootNode - This is the parent node where the tree is derived form.
- nodeIdProperty - This is the current tree node's id.
- nodeTitleProperty - This is the current tree node's title.
- childCollectionProperty - This is the current tree node's children.
Add the following code snippet to the struts.xml
file.
struts.xml
|
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <!-- Rose India Struts 2 Tutorials --> <constant name="struts.enable.DynamicMethodInvocation" value="false" /> <constant name="struts.devMode" value="true" /> <package name="roseindia" namespace="/roseindia" extends="struts-default"> <action name="TreeNode"> <result>/pages/treenode.jsp</result> </action> <!-- Add actions here --> </package> <!-- Add packages here --> </struts> |
Create a jsp using the tag <s:tree>. This tag is used for
rendering a tree widget.
Similarly the tag <s:treenode> renders
a tree node with a label attached to the created tree widget eg..
<s:treenode theme="ajax" id="subchild2" label="subchild2" />
tag attaches a new node to the created tree
with a tree node having id="subchild2" and
a label="subchild2".
treenode.jsp
|
<%@ taglib prefix="s" uri="/struts-tags" %> <html> <head> <s:head theme="ajax" debug="true"/> </head> <body> <s:tree theme="ajax" id="root" label="Root"> <s:treenode theme="ajax" id="child1" label="<b>Child 1</b>" /> <s:treenode theme="ajax" id="subchild1" label="SubChild 1"> <s:treenode theme="ajax" id="subchild2" label="SubChild 2" /> <s:treenode theme="ajax" id="subchild3" label="SubChild 3" /> </s:treenode> <s:treenode theme="ajax" id="child2" label="<b>child 2</b>" /> </s:tree> </body> </html> |
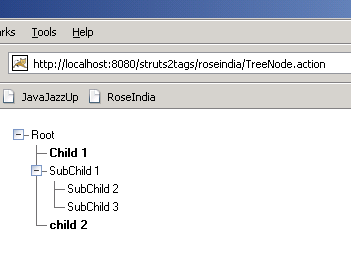
Output:
When you run the above example, you get: