Uploading Employee Profile with image
This tutorial will help you to understand how you can upload multiple files by using the Jsp. We should avoid to use Jsp for performing any logic, as Jsp is mainly used for the presentation logic, but at least we should know how we can use a java code inside the jsp page. In Jsp the logic of the program is mainly written inside the scriptlet. In this example we are going to tell you how can make use of scriptlet to upload a image in the employee file.
In this example we are going to tell you how we can upload image in a file by using Jsp and how they will get stored on the particular memory area. To get the desired result firstly we need to need to make a jsp page which will work as a controller and where we need to import some packages, classes and interfaces. For this program we need many classes and interfaces.
The classes and interfaces we have used in the program are List and Iterator of java.util.* package, ServletFileLoad class of package org.apache.commons.fileupload.servlet.*, DiskFileItemFactory class of package org.apache.commons.fileupload.disk.DiskFileItemFactory and package org.apache.commons.fileupload.*. These are the classes which have been provided to us by the apache to help us in file uploading.
Inside the scriptlet call the isMultipartContent() method of class ServletFileUpload which takes one parameter request. This method checks whether there is a file upload request or not. It returns the boolean value. If there is a request for uploading the file then it makes a object of DiskFileItemFactory class and implements FileItemFactory. The implementation of FileItemFactory means that it creates FileItem instances which keep their content either in memory or disk. While using the DiskFileItemFactory the temporary files are automatically deleted as soon as they are no longer needed. The interface FileItemFactory is a factory for creating FileItem instances. Previously we have used one word FileItem, this interface represents a file or form item that was received within a multipart/form-data POST request. Now pass the object of FileItemFactory which has the reference of class DiskFileItemFactory inside the constructor of class ServletFileUpload(). This is used to constructs an instance of this class which uses the supplied factory to create FileItem instances. Now declare a variable of type List with the initial value null. Use the method parseRequest() and pass a request object as its parameter which returns a list of FileItem instances parsed from the request, in the order they were transmitted. This method will throw FileUploadException if there is any problem while reading or parsing the request. Don't worry this is not going to happen in this example. To iterate the list of FileItem instances parsed from the request use a method iterator() of interface List which returns an iterator over the elements in this list in proper sequence. To get the list of FileItem instances we need to make use of while loop This loop will continue until the end of FileItem doesn't reached.
Now make another jsp page which will be used for the presentation. In this Jsp page we will have one action which tells where the request will be forwarded when there is any request for file uploading. The request will be sent in the form of post method, In post method the parameters are send within a message body. As we have to upload multiple files so we need enctype. This is used to determine how the data is encoded. Whenever data is transmitted from one place to another, there should be some agreement between the party how the data will be represented.
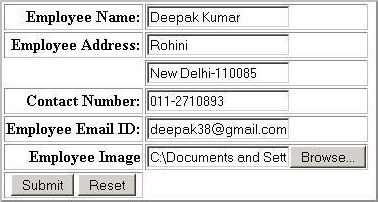
In our example we are making employee form so we need to make a form according to the employee table. In this jsp page there will be one submit button and one reset button.
This is a very a simple program and can be used for maintaining the employee records along with his or her picture.
Complete code of the employee_upload_profile_image.html file:
<html>
<head><title>Upload page</title></head></p> <p><body>
<form action="employee_upload_profile_image.jsp" method="post" enctype
="multipart/form-data" name="form1" id="form1">
<center>
<table border="2">
<tr>
<td align="right"><b>Employee Name:</td>
<td ><input type="text" name="emp_name"></td>
</tr>
<tr>
<td align="right"><b>Employee Address:</td>
<td ><input type="text" name="address1"></td>
</tr>
<tr>
<td>
</td>
<td>
<input type="text" name="address2">
</td>
</tr>
<tr>
<td align="right"><b>Contact Number:</td>
<td ><input type="text" name="contact_number"></td>
</tr>
<tr>
<td align="right"><b>Employee Email ID:</td>
<td ><input type="text" name="email_id"></td>
</tr>
<tr>
<td align="right"><b>Employee Image </td>
<td>
<input name="file" type="file" id="file">
<td>
</tr>
<tr>
<td align="center">
<input type="submit" name="Submit" value="Submit"/>
<input type="reset" name="Reset" value="Reset"/>
</td>
</tr>
</table>
</center>
</form>
</body>
</html>
Output for the above file:

Code of the employee_upload_profile_image.jsp file:
<%@ page import="java.util.List" %>
<%@ page import="java.util.Iterator" %>
<%@ page import="java.io.File" %>
<%@ page import="org.apache.commons.fileupload.servlet.ServletFileUpload"%>
<%@ page import="org.apache.commons.fileupload.disk.DiskFileItemFactory"%>
<%@ page import="org.apache.commons.fileupload.*"%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<center><h1>Your Profile has been Uploaded</h1></center>
<%!
String emp_name="";
String emp_c_number="";
String emp_emailid="";
String address1="";
String address2="";
int count1=0,count2=0,count3=0,count4=0,count5=0;
%>
<%
boolean isMultipart = ServletFileUpload.isMultipartContent(request);
if (!isMultipart) {
} else {
FileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
List items = null;
try {
items = upload.parseRequest(request);
} catch (FileUploadException e) {
e.printStackTrace();
}
Iterator itr = items.iterator();
while (itr.hasNext())
{
FileItem item = (FileItem) itr.next();
if (item.isFormField())
{
String name = item.getFieldName();
String value = item.getString();
if(name.equals("emp_name"))
{
emp_name=value;
count1=1;
}
if(name.equals("address1"))
{
address1=value;
count2=2;
}
if(name.equals("address2"))
{
address2=value;
count5=5;
}
if(name.equals("contact_number"))
{
emp_c_number=value;
count3=3;
}
if(name.equals("email_id"))
{
count4=4;
emp_emailid=value;
}
} else
{
try {
String itemName = item.getName();
File savedFile = new File(config.getServletContext().getRealPath("/")
+"emp_image\\image\\"+itemName);
item.write(savedFile);
%><center></table><table ><tr><td width="210"></td><td> <img border="2"
src=image/<%=itemName %> width="137" height="140"></td></tr></table><table
border="2" width="350">
<% if(count1==1)
out.println("<tr><td align='left'><b>Name:</td><td><b>"+emp_name);
if(count2==2)
out.println("</td><tr><td align='left'><b>Addresss:</td>
<td><b>"+address1);
if(count5==5)
out.println("</td><tr><td align='left'><b></td><td><b>"+
address2);
if(count3==3)
out.println("</td><tr><td align='left'><b>Contact No</td>
<td><b>"+emp_c_number);
if(count4==4)
out.println("</td><tr><td align='left'><b>Email ID
</td><td><b>"+emp_emailid);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
%>
</td></tr></table></center>
Output for the above file:

