JavaScript password validation
We are going to discuses about JavaScript password special characters validation. In this example we have created one "Text Filed" ," Password Filed" and "Button". We have used JavaScript password validation and check for an alphabet , number special characters. If you will not enter special characters like !@#$%^&*()_+ than display error message. We have used JavaScript and document.getElementById("displayarea") method to get id. The id given to an HTML input helps in accessing the entered information in that field very quickly. It checks the text entered in the text field, gets the value and displays it.
Example
<html>
<head>
<title>Java Script Strong Password Validtion</title>
</head>
<head>
<script>
function display()
{
document.getElementById("displayarea").innerHTML = document.getElementById("username").value;
document.getElementById("username").value = "";
document.getElementById("displayarea1").innerHTML = document.getElementById("password").value;
document.getElementById("password").value = "";
}
</script>
<script language="javascript">
function isStrongPassword()
{
var control = document.PasswordForm.password;
var myString= control.value;
var Stringlen = myString.length;
var ValidateDigits = /[^0-9]/g;
var ValidateSpChar = /[a-zA-Z0-9]/g;
var ValidateChar = /[^a-zA-Z]/g;
var digitString = myString.replace(ValidateDigits , "");
var specialString = myString.replace(ValidateSpChar, "");
var charString = myString.replace(ValidateChar, "");
if(Stringlen > 50 || Stringlen < 6)
{
alert("Password length must be between 6-50 characters");
control.value="";
control.focus();
return false;
}
if(specialString < 1)
{
alert("Passwords must include at least 1 special (#,@,&,$ etc) characters");
control.value="";
control.focus();
return false;
}
if(digitString < 1)
{
alert("Passwords must include at least 1 numeric characters");
control.value="";
control.focus();
return false;
}
else{
display();
}
}
</script>
</Head>
<h2 align="Center">Registration</h2>
<body>
<form id=form1 name=PasswordForm>
<table align="center">
<tr>
<td>UserName:</td>
<td><INPUT id=username name=username size="20"></td>
</tr>
<tr>
<td>Password:</td>
<td><INPUT id=password name=password size="20"></td>
</tr>
<tr>
<td><INPUT id=register type=button value=Submit name=Submit onclick='javascript:isStrongPassword()'></td>
</tr>
</table>
<table width="400px" align="center" border=0>
<tr style="background-color:#8FBC8F;">
<td align="center"><b>User Name</b></td>
<td align="center"><b>Password</b></td>
</tr>
<tr>
<td align="center"><div id="displayarea"></div></td>
<td align="center"><div id="displayarea1"></div></td>
</tr>
</table>
</form>
</body>
</html>
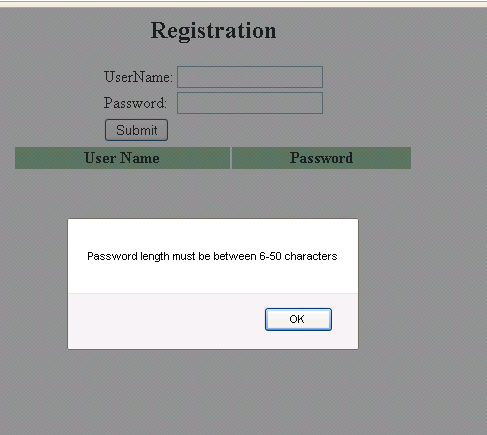
Output