Creating URL using <c:url>
In servlet when we want to use the session firstly it is important to get a session object either by creating it or by or by using the existing one. If the browser doesn't support the cookies then the container will automatically use the URL rewriting. In servlets while using the URL rewriting we still have to say the container to append the jsessionid in the end of the URL.
We can do the same thing by using the <c: url> core action tag. By using the <c: url> we are doing the URL rewriting but by using the <c: param> core action tag inside the <c: url> our requirement for URL rewriting and URL encoding get fulfilled.
In this example we are going to use one html page from which we are going to enter the parameters which we want to append to the URL. The second page will be a jsp page in which we are going to retrieve the value passed in the html page and in the third we are going to displaying those values.
The code of the program is given below:
| <html> <head> <title>the c:url core action</title> </head> <body> This is just a simple jsp page which will take parameter and forward these parameters to the another page and in that page url will be created. <p /> <form action="JSTLCreatingURL.jsp" method="post"> <table> <tr><td>Enter name:</td> <td><input type="text" name="name"/></td></tr> <tr><td>Enter age:</td> <td><input type="text" name="age"/></td></tr> <tr><td>Enter email:</td > <td><input type="text" name="email" /></td></tr> </table> <input type="submit" value="Submit details" /> </form> </body> </html> |
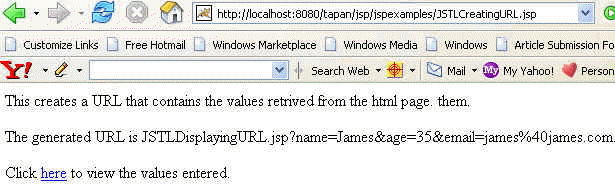
| <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core"%> <c:url value="JSTLDisplayingURL.jsp" var="displayingURL"> <c:param name="name" value="${param.name}" /> <c:param name="age" value="${param.age}" /> <c:param name="email" value="${param.email}" /> </c:url> <html> <head> <title>the c:url core action Page 1</title> </head> <body> This creates a URL that contains the values retrived from the html page. them. <p /> The generated URL is <c:out value = "${displayingURL}" />. <p/> Click <a href='<c:out value="${displayingURL}" />'>here</a> to view the values entered. </body> </html> |
| <%@ taglib prefix="c" uri="http://java.sun.com/jstl/core"%> <html> <head> <title>the c:url core action Page 2</title> </head> <body> <h1>List of parameters which will be appended to the URL:</h1> <ul> <c:forEach var="parameter" items="${param}"> <li><c:out value="${parameter.key}" /> = <c:out value="${parameter.value}" /></li> </c:forEach> </ul> </body> </html> |
The output of the program is given below: