JavaScript Hide Table Column
In this section, we are going to hide a table column using JavaScript.
In the given example, we have created a table consisting of four columns. Here we allow the user to enter the column number they want to hide. For this, we have created a function hideColumn() where the document.getElementById('tableID') method grabs the table reference and then retrieve all the rows by using getElementsByTagName('tr') method. The parameter 'cno' of the function retrieves the column number from the text field and the function make it hidden.
Following code allows to hide the entered column:
| for (var row=0; row<rows.length;row++) { var col = rows[row].getElementsByTagName('td') col[cno].style.display=t; } |
Here is the code:
| <html> <h2>Hide Column</h2> <script> function hideColumn(cno) { var t = 'none'; var table = document.getElementById('tableID'); var rows = table.getElementsByTagName('tr'); for (var row=0; row<rows.length;row++) { var col = rows[row].getElementsByTagName('td') col[cno].style.display=t; } } </script> <table id='tableID' border="1"> <tr><td>SNO</td><td>NAME</td><td>ADDRESS</td><td>PHONE NO</td></tr> <tr><td> 1</td><td> Tina </td><td> Mumbai</td><td> 1111111111</td></tr> <tr><td> 2</td><td> Angelina</td><td> Delhi</td><td> 2222222222</td></tr> </table> <form> Enter column no: <input type='text' name="cno"> <input type='button' onClick='javascript:hideColumn(cno.value);' value='hide'> </form> </html> |
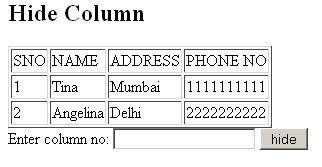
Output will be displayed as:

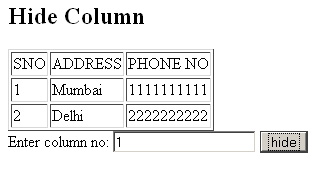
After entering the column no, when you click the button that column will get disappear: