jQuery To callback tabs
In this JQuery tutorial we will develop a program to calling function on Tab. You will learn how to use jQuery to create callback tabs.
This example on jQuery callback tabs can be used in your programming. You can download the code example of jQuery callback tabs and add it in your project as per your requirement.
Let's make the callback tabs.
Steps to develop the simple tabs .
Step 1:
Create a new file (callbackTab.html) and add the following code into it:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="Content-Style-Type" content="text/css"> <meta http-equiv="Content-Script-Type" content="text/javascript"> <title>Tabs</title> <script src="script/jquery-1.1.3.1.pack.js" type="text/javascript"></script> <script src="script/jquery.tabs.pack.js" type="text/javascript"></script> <script type="text/javascript"> function divHide(){ document.getElementById("dispfunc").style.display='none'; } $(function() { $('#div-1').tabs({ onClick: function() { document.getElementById("dispfunc").style.display='block'; } }); }); function divHide() { document.getElementById("dispfunc").style.display='none'; } </script> <link rel="stylesheet" href="style/tab.css" type="text/css" media="print, projection, screen"> </head> <body> <h2>Callback Tab</h2> <table border=0 width="100"> <tr> <td> <div id="div-1"> <ul> <li><a href="#T-1"><span>One</span></a></li> <li><a href="#T-2"><span>Two</span></a></li> <li><a href="#T-3"><span>Three</span></a></li> </ul> <div id="T-1"> Tab Content 1a<br> Tab Content 1b<br> Tab Content 1c<br> Tab Content 1d<br> </div> <div id="T-2"> <p> Tab Content 2 a<br> Tab Content 2 b<br> Tab Content 2 c<br> Tab Content 2 d<br> </p> </div> <div id="T-3"> <p> Tab Content 3a<br> Tab Content 3b<br> Tab Content 3c<br> Tab Content 3d<br> </p> </div> </div> <br> </div> <div id="dispfunc" style="display:none;border:1px solid;width:300px;" onclick="divHide();">Click Here For Hide </div> </td> </tr> </table> </body> </html> |
Program explanation:
The following code includes the jQuery JavaScript library file:
<script src="script/jquery-1.1.3.1.pack.js"
type="text/javascript"></script>
<script src="script/jquery.history_remote.pack.js"
type="text/javascript"></script>
<script src="script/jquery.tabs.pack.js" type="text/javascript"></script>
The Style Css library file
<link rel="stylesheet" href="style/tab.css" type="text/css" media="print, projection, screen">:
The Code
$('#div-1').tabs({
onClick: function() {
document.getElementById("dispfunc").style.display='block';
}
});
This tabs() function having onClick function.
div "dispfunc" display the content click on the Tab.
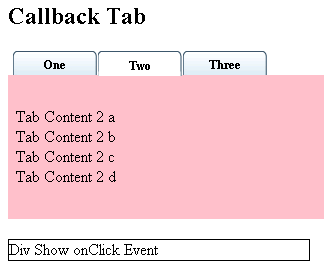
Output:

Check online demo of the application
Learn from experts! Attend jQuery Training classes.



