Tomahawk htmlTag tag
This tag is used to use html tag for its child
component. This provides "value" attribute to specify the name of the
html tag to be used. For example, if we want to make any string as bold then
enclose it within <t:html> tag and set its value as "b" because
in html to make any character bold we use <b> tag. If we don't provide any
value to value attribute then all its child component are rendered but no no
html tag is applied on them.
Code Description :
<%@ taglib uri="http://java.sun.com/jsf/html" prefix="h"%>
<%@ taglib uri="http://java.sun.com/jsf/core" prefix="f"%>
<%@ taglib uri="http://myfaces.apache.org/tomahawk" prefix="t"%>
<f:view>
<t:document>
<t:documentHead>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<title>t:htmlTag example</title>
</t:documentHead>
<t:documentBody >
<h:form>
<t:htmlTag value="h1">t:htmlTag Example</t:htmlTag>
<t:htmlTag value="b"><i>Bold & Italic font</i></t:htmlTag>
<t:htmlTag value="br"/>
<t:htmlTag value="b" rendered="false" >
Bold property will not be applied here.</t:htmlTag>
</h:form>
</t:documentBody>
</t:document>
</f:view>
|
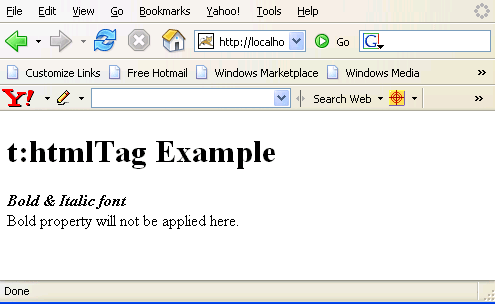
Rendered Output :

Html Source Code :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=iso-8859-1">
<title>t:htmlTag example</title>
</head>
<body>
<form id="_idJsp3" name="_idJsp3" method="post"
action="/tomahawk_tags/pages/htmlTag.jsf"
enctype="application/x-www-form-urlencoded">
<h1>t:htmlTag Example</h1>
<b><i>Bold & Italic font</i></b>
<br />
Bold property will not be applied here.
<input type="hidden" name="_idJsp3_SUBMIT" value="1" />
<input type="hidden" name="javax.faces.ViewState"
id="javax.faces.ViewState" value="rO0ABXVyABNbTGph
dmEubGFuZy5PYmplY3Q7kM5YnxBzKWwCAAB4cAAAAANzcgBHb3JnLmFwYWNoZS5
teWZhY2VzLmFwcGxpY2F0aW9uLlRyZWVTdHJ1Y3R1cmVNYW5hZ2VyJFRyZWVTdH
J1Y3RDb21wb25lbnRGWRfYnEr2zwIABFsACV9jaGlsZHJlbnQASltMb3JnL
............
............" />
</form>
</body>
</html>
|
This tag contains attributes given below :
- id : This is the value which is used to uniquely identify the component within the closest container like form or subview. The main thing to remember is that its value must be a static value.
- binding : This attribute is used to specify the property of the backing bean with which this component instance is to be bound.
- rendered : Its default value is true. If this attribute is set to true then this component is presented in the page to the user. If false, then this component is not rendered.
- value : This attribute is used to specify the name of the html tag to be applied.
- forceId : This is a boolean attribute with default value false. If this attribute is set to true, the tag is forced to render the id for the component exactly as mentioned in the id attribute of the tag. The benefit of this attribute is that we can reference component by id in the javascript. If we don't use this attribute with the true value then the id for the component is presented in different format.
- forceIdIndex : This is a boolean attribute with default value true. If this value is true then the the component displays the index number in its id value if the component is in a list. If this attribute is set to false then this component will not append index number as suffix . If forcrId is set to false then its value is ignored.
- enabledOnUserRole : If the current user has one of the roles listed in the enabledOnUserRole attribute then enabling or disabling of the component is decided on the base of "disabled" attribute. If disabled attribute is set to true then component is disabled otherwise enabled. If the user is not in the above list then the component is rendered disabled.
- visibleOnUserRole : If the current user has one of the roles listed in the visibleOnUserRole attribute then processing of the component is decided on the base of "rendered" attribute. If the rendered attribute is set to true then component is not rendered otherwise displayed on the page. On the other hand if the current user is not in the above list then the component is not processed.
- style : It is used to set the CSS style definition for the component.
- styleClass : It is used to set the CSS class for the component. It is same as html class attribute.
