Dojo Tree
In this section, you will learn about Dojo Tree widget. We will explain you how to create Tree control using Dojo Tree Widget.
Dojo provides nice api to create tree that enhances the look and feel of web application.
Tree : The tree is a GUI that helps to lists the hierarchical lists. The tree widget is a simple but the real power comes in the data. It represents the hierarchical structure of tree. Data is fed by the powerful dojo.data API.
There are following steps for creating Dojo trees :
- Create a rooted or rootless trees (forests)
- Nest, each branch is independently expandable
- Different icons for different leaf or branch classes
- Tree data are stored in any dojo.data implementing API.
- Events fire when users clicked on it.
- Add, remove or disable nodes of tree.
Here is the code of Program:
<html>
|
tree.txt: In JSON format.
| { label: 'name', identifier: 'name', items: [ { name:'Students', type:'cat', children: [ { name:'Vinod', type:'st' }, { name:'Suman', type:'st' }, { name:'Deepak', type:'st' } ] }, { name:'Fruits', type: 'cat', children: [ { name:'Apple', type:'fr' }, { name:'Mango', type:'fr' }, { name:'Graps', type:'fr', children: [ { name:'Sweets', type:'gr' }, { name:'Sour', type:'gr' }, { name:'Salt', type:'gr' } ] } ] }, { name:'Vegetables', type: 'cat'}, { name:'Education', type:'cat'} ] } |
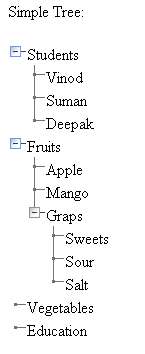
Output of the Program: