Dropdown Checkbox list
This tutorial explains how to create jquery Dropdown Checkbox list in JSP. This example is created in eclipse IDE and run on tomcat server.
This tutorial explains how to create jquery Dropdown Checkbox list in JSP. This example is created in eclipse IDE and run on tomcat server.Dropdown Checkbox list
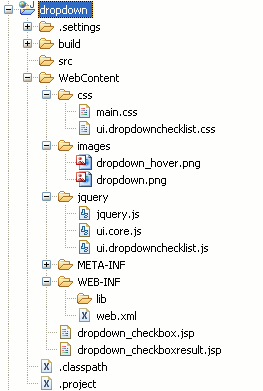
This tutorial explains how to create jquery Dropdown Checkbox list in JSP. This example is created in eclipse IDE and run on tomcat server. We will used jquery , css file and some images for creating jquery Dropdown Checkbox list. The application directory structure should look like as below, if you are developing the application in Eclipse.

This tutorial applies following steps.
Step 1 :
First we create Dynamic web project "dropdown" in eclipse IDE . Now we create
"dropdown_checkbox.jsp" file under WebContent folder. The code of
"dropdown_checkbox.jsp" are given as:
|
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>jQuery Dropdown Checkbox List</title> <link rel="stylesheet" type="text/css" href="css/ui.dropdownchecklist.css" /> <link rel="stylesheet" type="text/css" href="css/main.css" /> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript" src="jquery/ui.core.js"></script> <script type="text/javascript" src="jquery/ui.dropdownchecklist.js"></script> <script type="text/javascript"> $(document).ready(function(){ $("#s5").dropdownchecklist({ firstItemChecksAll: true, maxDropHeight: 100 }); }); </script> </head> <body> <h1 align="center" >jQuery Dropdown Checkbox List</h1> <form action="dropdown_checkboxresult.jsp" method="post" > <table align="center"> <tr> <td>Select Product :</td> <td> <select id="s5" multiple="multiple" name="dropdown" > <option>All</option> <option>Product 1</option> <option>Product 2</option> <option>Product 3</option> <option>Product 4</option> <option>Product 5</option> <option>Product 6</option> <option>Product 7</option> <option>Product 8</option> <option>Product 9</option> <option>Product 10</option> <option>Product 11</option> <option>Product 12</option> <option>Product 13</option> <option>Product 14</option> <option>Product 15</option> <option>Product 16</option> <option>Product 17</option> <option>Product 18</option> <option>Product 19</option> <option>Product 20</option> </select> </td> </tr> <tr> <td></td> <td><input type="submit" value="Submit" /></td> </tr> </table> </form> </body> </html> |
Step 2 :
Now create "dropdown_checkboxresult.jsp" jsp file under WebContent folder. The file "dropdown_checkboxresult.jsp" used for displays dropdown selected checkbox details. The code of "dropdown_checkboxresult.jsp" given below as :
|
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>jQuery Dropdown Checkbox List</title> </head> <body> <h2 align="center">Selected Product Details</h2> <hr width=300 > <% String[] dropdownValues = request.getParameterValues("dropdown"); int count=1; if(dropdownValues!=null){ %> <table align="center" > <tr> <th>S.No.</th> <th>Product Name</th> </tr> <% for(int i = 0; i < dropdownValues.length; i++){ if(!dropdownValues[i].equals("All")){ %> <tr> <td> <% out.println(""+count+" . "); %> </td> <td> <% out.println(dropdownValues[i]); %> </td> </tr> <% count++; } } %> </table> <% }else{ %> <table align="center" > <tr> <td><% out.println("You not select any Product."); %></td> </tr> </table> <% } %> </body> </html> |
Step 3 :
Now create images folder under "WebContent" folder and put inside "dropdown.png" and "dropdown_hover.png" images.
Step 4 :
Now cerate css folder under "WebContent" folder and put inside "main.css" and "ui.dropdownchecklist.css" css files.
Step 5 :
Now create jquery folder under "WebContent" folder and put inside "jquery.js", "ui.core.js" and "ui.dropdownchecklist.js" jquery plugins.
Step 5 :
Now open "web.xml" file and modify as:
|
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>dropdown checkbox list</display-name> <welcome-file-list> <welcome-file>dropdown_checkbox.jsp</welcome-file> </welcome-file-list> </web-app> |
Step 6 :
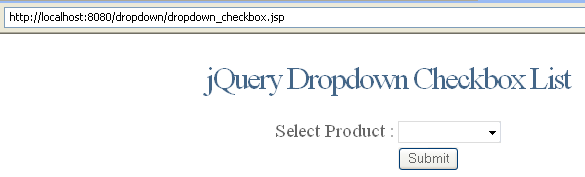
When run application on tomcat server displays output as:

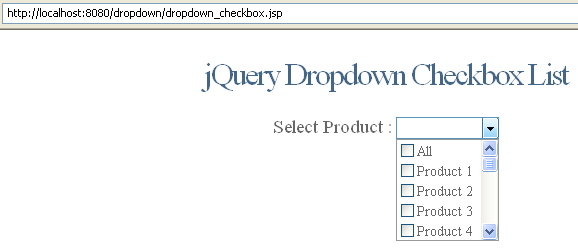
You can select dropdown , then displays dropdown list as checkbox

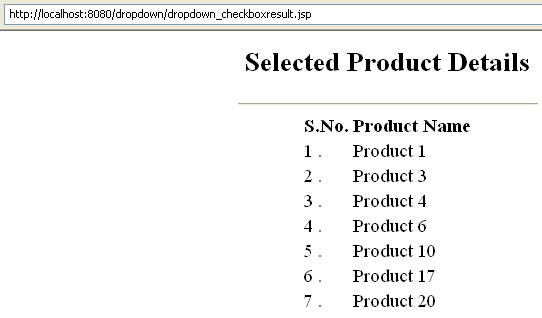
You can select product as your choice one , more or all product. if you select some product and click "Submit" button displays output as:

If you select All option then select all product and displays all product details. If you not select any product displays message as :

Download Code