Form validation using jQuery plug in & JSP
In this tutorial, we will discuss about form validation using jQuery plug in & display of submit content using JSP.
In this tutorial, we will discuss about form validation using jQuery plug in & display of submit content using JSP.
Form validation using jQuery plug in & JSP
In this tutorial, we will discuss about form validation using jQuery plug in
& display of submit content using JSP. In the given below example a form is
given ,whose fields like name, email, url, content is validated using
jQuery plug in. After successful validation, the submitted content is displayed
by the JSP page.
The plug in is added to html using following code line :
<script type="text/javascript" src="http://dev.jquery.com/view/trunk/plugins/validate/jquery.validate.js"></script>
formValidation.html
<DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Simple Form Validation</title>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
<script type="text/javascript" src="http://dev.jquery.com/view/trunk
/plugins/validate/jquery.validate.js"></script>
<script src="formValidation.js" type="text/javascript"></script>
<style type="text/css">
* { font-family: Verdana; font-size: 11px; line-height: 14px; }
.submit { margin-left: 125px; margin-top: 10px;}
.label { display: block; float: left; width: 120px; text-align: right;
margin-right: 5px; }
.form-row { padding: 5px 0; clear: both; width: 700px; }
label.error { width: 250px; display: block; float: left; color: red;
padding-left: 10px; }
input[type=text], textarea { width: 250px; float: left; }
textarea { height: 50px; }
</style>
</head>
<body>
<form id="form" method="post" action="formValidation.jsp">
<div class="form-row"><span class="label">Name *</span><input type="text" name="name"
id="namei"/></div>
<div class="form-row"><span class="label">E-Mail *</span><input type="text" name="email" id="emaili"/></div>
<div class="form-row"><span class="label">URL</span><input type="text" name="url"
id="urli" /></div>
<div class="form-row"><span class="label">Your comment *</span><textarea name="comment"
id="commenti"></textarea></div>
<div class="form-row"><input class="submit" type="submit" value="Submit" name="submit"
id="submiti"></div>
</form>
</body>
</html> |
formValidation.js
$(document).ready(function() {
$("#form").validate({
rules: {
name: "required",// simple rule, converted to {required:true}
email: {// compound rule
required: true,
email: true
},
url: {
url: true
},
comment: {
required: true
}
},
messages: {
comment: "Please enter a comment."
}
});
});
|
formValidation.jsp
<%@ page language="java" contentType="text/html;charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String name=request.getParameter("name");
String email=request.getParameter("email");
String url=request.getParameter("url");
String comment=request.getParameter("comment");
%>
<h3><font color=red>YOUR COMMENT IS SUBMITTED SUCCESSFULLY!!</font></h3>
<b><font color=blue>
<%
out.println("NAME : "+name);
%><br><%
out.println("EMAIL : "+email);
%><br><%
out.println("URL : "+ url);
%><br><%
out.println("COMMENT : "+comment);
%>
</font> |
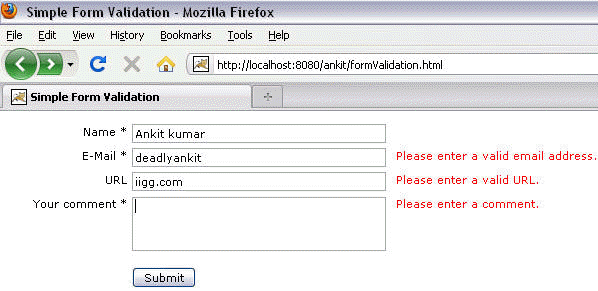
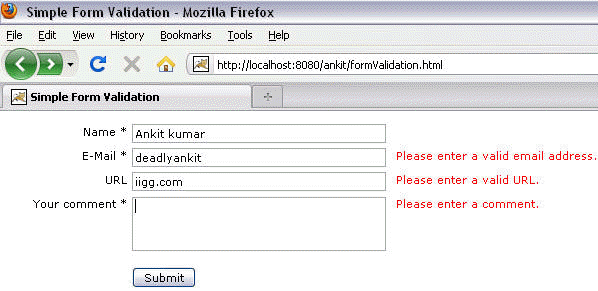
OUTPUT
If the email /URL is not valid or You press 'submit ' without entering
anything :

The correct validate data is :

After submitting successfully :

Download Source Code