Iphone keypad app
The given sample "Iphone keypad app" is going to show you how to hide keyboard or number pad and return to the actual screen.
The given sample "Iphone keypad app" is going to show you how to hide keyboard or number pad and return to the actual screen.Iphone keypad app
The given sample "Iphone keypad app" is going to show you how to hide keyboard or number pad and return to the actual screen. We can see it with the help of this example...in which we are going to take a Textfield to get some input from the user. Once user is done, the application must hide the keyboard on click anywhere on the screen. Generally whenever you'll create a application with textfield in it, it will pop up the keypad(keyboard) automatically but there will be no method to hide it. So you have to have define it in the application.
NOTE: this method can be used only and only on view not on window.
To hide the keyboard , first we need to declare a variable for that textfield which is used to type your name of any kind of text, you have to write the property for that because it's an outlet...
|
IBOutlet UITextField *textField; @property (nonatomic, retain) IBOutlet UITextField *textField; |
and after that we synthesize it in .m(resignFirstViewController.m) file and then write this method
|
-(void) touchesBegan :(NSSet *) touches withEvent:(UIEvent *)event { [textField resignFirstResponder]; [super touchesBegan:touches withEvent:event ]; } |
"resignFirstResponder" automatically make the keyboard hide.
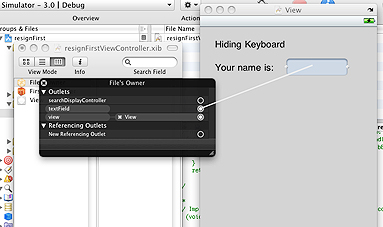
Now connect the TextField with the file owner, to do this open the Interface builder and then right click on file owner and connect it with the "textfield". See the image given below...


On click outside textfield it will hide the Keyboard.
