ToolTip style in Flex4
In this example you can see how we can change the style of ToolTip.
In this example you can see how we can change the style of ToolTip.ToolTip style in Flex4:
In this example you can see how we can change the style of ToolTip. In this example we use a internal style sheet for change the style of ToolTip.
Example:
|
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <fx:Style> @namespace s "library://ns.adobe.com/flex/spark"; @namespace mx "library://ns.adobe.com/flex/mx"; mx|ToolTip{ font-family:Verdana; font-weight:bold; color:#FFFFFF; background-color:#000000; text-align:center; corner-radius:20; }} </fx:Style> <s:Panel title="ToolTip Style Example" chromeColor="#555555/font>" color="#CCCCCC" width="253" height="177"> <mx:ApplicationControlBar horizontalAlign="center" width="251"> <s:Label text="Take mouse on Button" color="#000000" fontFamily="Verdana"/> </mx:ApplicationControlBar> <s:Button id="button" label="Tooltip" toolTip="This is a Button and it's a ToolTip example" x="17" y="44"/> </s:Panel> </s:Application> |
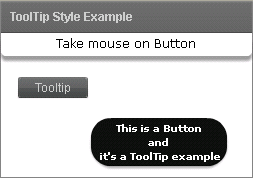
Output: