Spark Resize effect in Flex4
The Resize effect changes the height, width or both dimensions.
The Resize effect changes the height, width or both dimensions.Spark Resize effect in Flex4:
The Resize effect changes the height, width or both
dimensions. There are some attribute as: widthFrom, heightFrom, widthTo,
heightTo, widthBy, heightBy and hideChildrenTargets. You can expand and
shrink the size of component using Resize effect. The tag of Resize effect
is <s:Resize>. In this example you can see how we can use a Resize effect with
component. The syntax of Resize effect if following:
<s:Resize
id=""
heightBy=""
widthBY=""
duration=""
target=""
/>
Example:
|
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <fx:Declarations> <s:Resize id="effectResize" heightBy="5" widthBy="10" duration="200" target="{btn}"/> <s:Resize id="effectReset" heightTo="37" widthTo="154" duration="200" target="{btn}"/> </fx:Declarations> <s:Panel title="Spark Resize Effect Example" chromeColor="#000000" color="#CCCCCC" width="309" height="184"> <mx:ApplicationControlBar horizontalAlign="center" width="307"> <s:Button id="btnResize" label="Resize Button" click="{effectResize.end();effectResize.play();}"/> <s:Button id="btnReset" label="Reset" click="{effectReset.end(); effectReset.play();}"/> </mx:ApplicationControlBar> <s:Button id="btn" label="Spark Resize Effect" x="14" y="48" fontFamily="Verdana" height="37" cornerRadius="20" width="154"/> </s:Panel> </s:Application> |
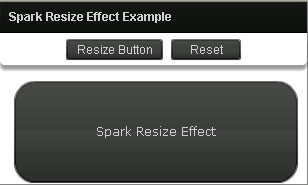
Output: