Highlight text by changing color on every click(Toggle effect)
In this tutorial, we will discuss about how to highlight list element by clicking on it.
In this tutorial, we will discuss about how to highlight list element by clicking on it.Highlight text by changing color on every click(Toggle effect)
In this tutorial, we will discuss about how to highlight list element by clicking on it. In the below example, a list is given, when you click on any element of list, it gets highlighted by changing it's color. If you click already highlighted list element ,it also change it's color. The color sequence or toggle is as follow : blue > red > yellow > no color . This list is cyclic, means it again starts after "no color" .
jqChangeColorOnClick.html
<!DOCTYPE html> |
The "toggle" effect
The 'toggle' effect is used to bind two or more handlers to the matched elements, to be executed on alternate clicks.
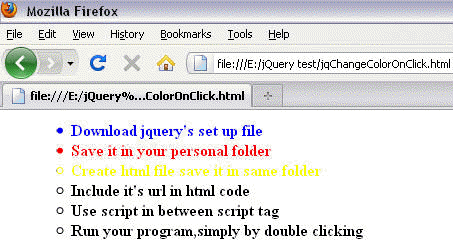
OUTPUT :

After clicking first element one time ,second element two time ,third element three time :