"jQuery. browser " utility method
In this tutorial, we will discuss about the "jQuery.browser' utility method.
In this tutorial, we will discuss about the "jQuery.browser' utility method.
"jQuery. browser " utility method
In this tutorial, we will discuss about the "jQuery.browser' utility method.
Using this method you can detect which browser is accessing the page and what is
the version of the browser. It contains flags for each of the four most
prevalent browser classes (Internet Explorer, Mozilla, Webkit, and Opera) as
well as version .
browserUtility.html
<!DOCTYPE html>
<html>
<head>
<style>
p { color:green; font-weight:bolder; margin:3px 0 0 10px; }
div { color:blue; margin-left:20px; font-size:14px; }
span { color:red; }
</style>
<script src="jquery-1.4.2.js"></script>
</head>
<body>
<p>Browser info:</p>
<script>
jQuery.each(jQuery.browser, function(i, val) {
$("<div>" + i + " : <span>" + val + "</span>")
.appendTo(document.body);
});
//Alerts "Do stuff for firefox 3" only for firefox 3 browsers.
jQuery.each(jQuery.browser, function(i, val) {
if(i=="mozilla" && jQuery.browser.version.substr(0,3)=="1.9")
alert("Do stuff for firefox 3")
});
//Set a CSS property to specific browser.
jQuery.each(jQuery.browser, function(i) {
if($.browser.msie){
$("#div ul li").css("display","inline");
}else{
$("#div ul li").css("display","inline-table");
}
});
</script>
</body>
</html>
|
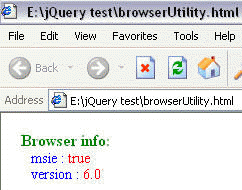
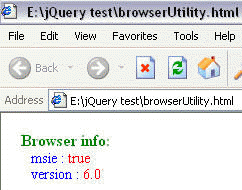
OUTPUT
When we run this code using internet explorer :

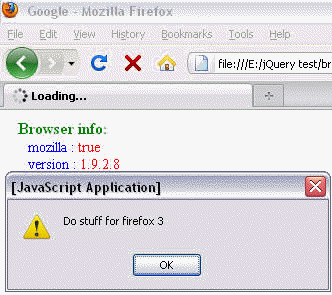
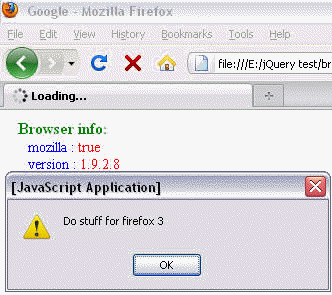
When we run this code using Mozilla :

Download Source Code
Click
here to see demo