Bind custom event with an element using 'bind'
In this tutorial, we will discuss about how to bind a user define event with an element using 'bind ' function of jQuery.
In this tutorial, we will discuss about how to bind a user define event with an element using 'bind ' function of jQuery.Bind custom event with an element using 'bind'
In this tutorial, we will discuss about how to bind a user define event with an element using 'bind ' function of jQuery. In this example , we are firing an user defined event by button click. When we click on button , click event triggers user defined event "myCustomEvent", which in turn displays text message.
bindCustomEvent.html
<!DOCTYPE html> |
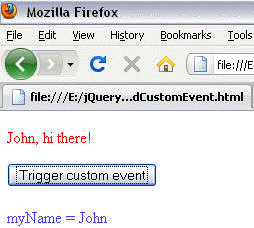
OUTPUT
When we click on button :