Auto complete text box using jQuery plug in
In this tutorial, we will discuss about how to implement auto complete using jQuery plug in.
In this tutorial, we will discuss about how to implement auto complete using jQuery plug in.Auto complete text box using jQuery plug in
In this tutorial, we will discuss about how to implement auto complete using jQuery plug in. In this example , a text box is given , where you have to enter any Indian state . When you enter first letter of any state it will automatically show you the list of Indian states starts with "a" letter . The plug in used for this is "jquery.autocomplete.js" .
autoComplete.html
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <script src="jquery-1.4.2.js"></script> <link rel="stylesheet" href="css/jquery.autocomplete.css" type="text/css" /> <script type="text/javascript" src="jquery.autocomplete.js"></script> <script> $(document).ready(function(){ var data = "AndraPradesh ArunachalPradesh Assam Bihar Chhattisgarh Goa Gujarat Haryana HimachalPradesh Jammuan&Kashmir Jharkhand Karnataka Kerala MadyaPradesh Maharashtra Manipur Meghalaya Mizoram Nagaland Orissa Punjab Rajasthan Sikkim Tamil Nadu Tripura Uttaranchal UttarPradesh WestBengal".split(" "); $("#example").autocomplete(data); }); </script> </head> <body> <b><font color="red">ENTER INDIAN 'STATE' NAME TO SEE AUTOCOMPLETE </font></b> <br><br> Enter States <input id="example" /> </body> </html> |
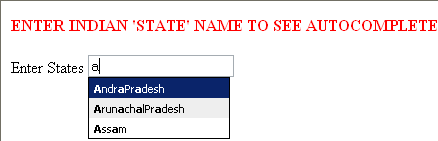
OUTPUT
When you enter 'a' in text box :