jQuery 'Tab Slide Out' Plug-in
In this Section, you will learn how to develop a slide out tab using jQuery plug-in.
In this Section, you will learn how to develop a slide out tab using jQuery plug-in.jQuery 'Tab Slide Out' Plug-in
In this Section, you will learn how to develop a slide out tab using jQuery plug-in. For developing slide out window we are using "jquery.tabSlideOut.v1.3.js" plug-in. The slide out window is attached with a icon, when you click on it , it expands .This icon is attached with the left boundary of the browser window. You can change it's location to right. The things which you can configure with this plug-in is image's height width, tab location, speed , action etc. The 'action' options are "hover" & "click".
TabSlideOut.html
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title> Tab Slide out </title> <script src=jquery-1.4.2.js type='text/javascript'></script> <script src='TabSlideOut/jquery.tabSlideOut.v1.3.js' type='text/javascript'> </script> <script type="text/javascript"> $(function(){ $('.slide-out-div').tabSlideOut({ tabHandle: '.handle', //class of the element that will become your tab pathToTabImage: 'TabSlideOut/contact_tab.gif',//path to the image for the tab //Optionally can be set using css imageHeight: '122px', //height of tab image //Optionally can be set using css imageWidth: '40px', //width of tab image //Optionally can be set using css tabLocation: 'left', //side of screen where tab lives, top, right, bottom, or left speed: 300, //speed of animation action: 'hover', //options: 'click' or 'hover', action to trigger animation topPos: '200px', //position from the top/ use if tabLocation is left or right leftPos: '20px', //position from left/ use if tabLocation is bottom or top fixedPosition: false //options: true makes it stick(fixed position) on scroll }); }); </script> <style type="text/css"> .slide-out-div { padding: 20px; width: 250px; background: #ccc; border: 1px solid #29216d; } </style> <!--This style is for web page text color--> <style type="text/css"> .style1 { color: #FF0000; text-align: center; } .style2 { color: #0000FF; text-align: left; } </style> </head> <body> <div class="slide-out-div"> <a class="handle" href="http://link-for-non-js-users.html">Content</a> <h3>Demostratiom of Tab Slide Out</h3> <p>Thanks for checking out jQuery plugin, I hope you find this useful. </p> <p>This can be a form to submit feedback, or contact info</p> </div> <h1 class="style1">jQuery 'Tab Slide Out' Plug-in</h1> <p class="style2">This web page is about the slide out tab. This tab is attached with boundaries of web page .When you click on it , it will slide out and show you information tab that gives you information. The plug in we are using here is "jquery.tabSlideOut.v1.3.js".</p> <p class="style2"> You can see example on your left.</p> <p class="style2"> </p> </body> </html> |
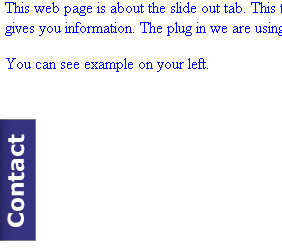
OUTPUT
Initial State :

When you hover on icon :
