JavaScript validation for decimal number
Here we are going to validate the text field value.
Here we are going to validate the text field value.JavaScript validation for decimal number
Here we are going to validate the text field value. For this, we have allowed the user to enter decimal number in the textbox, the javascript takes the value of textbox and check it. If it contains the decimal sign (.) and it is a number then it will be declared as valid otherwise invalid.
Here is the code:
|
<script
type="text/javascript"
language="javascript"> |
Output:
 |
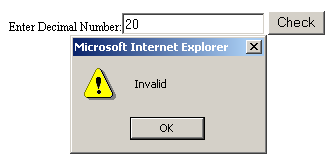
If you will enter any text or a number, it will display error message:
 |
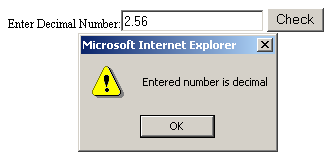
If you will enter decimal number, it will display success message:
 |