Rotating UIViewController
In this example, we are going to show you.. how to rotate your UIView into both portrait or landscape orientation.
In this example, we are going to show you.. how to rotate your UIView into both portrait or landscape orientation.Rotating UIViewController
In this example, we are going to show you.. how to rotate your UIView into both portrait or landscape orientation.
Steps for Rotating UIViewController in both portrait and landscape orientation.
-> Create a View Based application, name the application and save it.
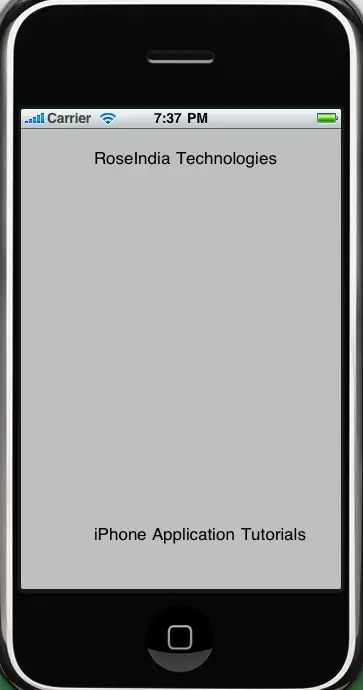
-> Open a ViewController.XIB and placed two label with different text on it.
Now, build the application and it must look like as given image.

On building the application you will find that it's opening into the portrait mode only. To enable it in "landscape" open the "ViewControler.m" and just uncomment the given code.
// Override to allow orientations other than the default portrait orientation.
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
As you can see in the code interfaceOrientation is in Portrait mode... that means it'll work in portrait mode only. But it was not our requirement and we want it to work in portrait and landscape orientation.
So just comment the line
// return (interfaceOrientation == UIInterfaceOrientationPortrait);
and return yes instead of it. Code should look like as given ..
// Override to allow orientations other than the default portrait orientation.
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation {
// Return YES for supported orientations
// return (interfaceOrientation == UIInterfaceOrientationPortrait);
return YES;
}
Build your code and test if it's working in both type of orientation or not.
How to Test the application.
1. To test in Simulator: First build the application and then..
Select the Hardware -> Rotate Left and Hardware -> Rotate Right from menu options.
2. To test on iPhone: just rotate the device.
Your application should look alike...

Now one more thing is left... is Autosizing.
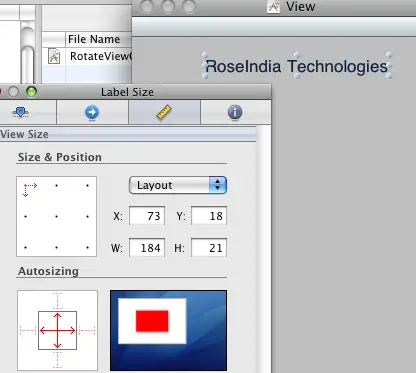
Open the ViewController.XIB into the Interface builder and change the UIView and SubView size as in given image.
UIView Autosizing

SubView AutoSizing