Flex KeyboardEvent properties
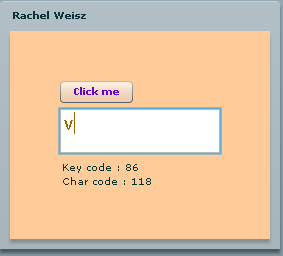
In this example working of properties charCode
and keyCode of KeyboardEvent class under flash.events
package is demonstrated.
These properties generate numeric values whenever a key is pressed. With these
values generated, the key pressed can be detected.
Before using these properties, the event listeners and event handlers for the
keyboard event have to be created and applied first. Now, in the example
listeners are created on the flex TextArea control, therefore whenever a
key is pressed inside this control the listener of the event will be triggered.
Now, an event handler with name eventInfo is created and inside
which the statements containing properties charCode and keyCode
are coded.
Property charCode generates the ASCII character
set value for the value associated with the key. Here the key value is the
alphabet value that the key holds.
For example : charCode of 'a' will be different to the charCode of
'A'.
Property keyCode generates the numeric value of the key on the keyboard.
This value is unique for each key on the keyboard.
For example : There are two keys on the keyboard to write a number three
(3). Now the charCode generated value of the keys will match but
the keyCode generated value will differ because both the keys possess
same values but are located at different places on the keyboard.
Key.mxml
<?xml version = '1.0' encoding = 'utf-8'?>
|
Key.swf