Dojo TabContainer



In this section, you will learn about the TabContainer
and how to create its.
Try Online: Tab
Container
TabContainer : This is a container that has
multiple panes, but it displays only one pane at a time. There are multiple tabs
corresponding to each pane, where each tab has the title and close button
(label) of the pane. The close button is an optional button whenever you
require. When you want to close any tab the click on the close button.
Here is the code of Program :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>TabContainer Demo</title>
<style type="text/css">
@import "../resources/dojo.css";
@import "../dijit/themes/tundra/tundra.css";
</style>
<script type="text/javascript"
src="dojo.xd.js" djConfig="parseOnLoad: true"></script>
<script type="text/javascript">
dojo.require("dojo.parser");
dojo.require("dijit.layout.ContentPane");
dojo.require("dijit.layout.TabContainer");
dojo.require("dijit.form.Button");
</script>
</head>
<body class="tundra">
<h1>Tab Container</h1>
<div id="mainTabContainer" dojoType="dijit.layout.TabContainer"
style="width:500px;height:100px">
<div id="tab1" dojoType="dijit.layout.ContentPane"
title="First Tab" selected="true" closable="true">
First Tab
</div>
<div id="tab2" dojoType="dijit.layout.ContentPane"
title="Second Tab" closable="true">
Second Tab
</div>
<div id="tab3" dojoType="dijit.layout.ContentPane"
title="Third Tab" closable="true">
Third Tab
</div>
</div>
</body></html>
|
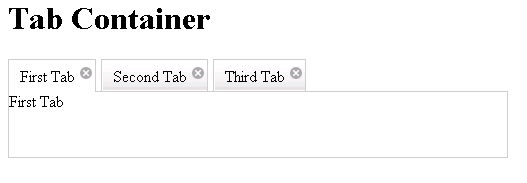
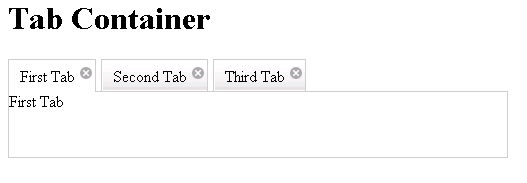
Output of the Program :

Try Online: